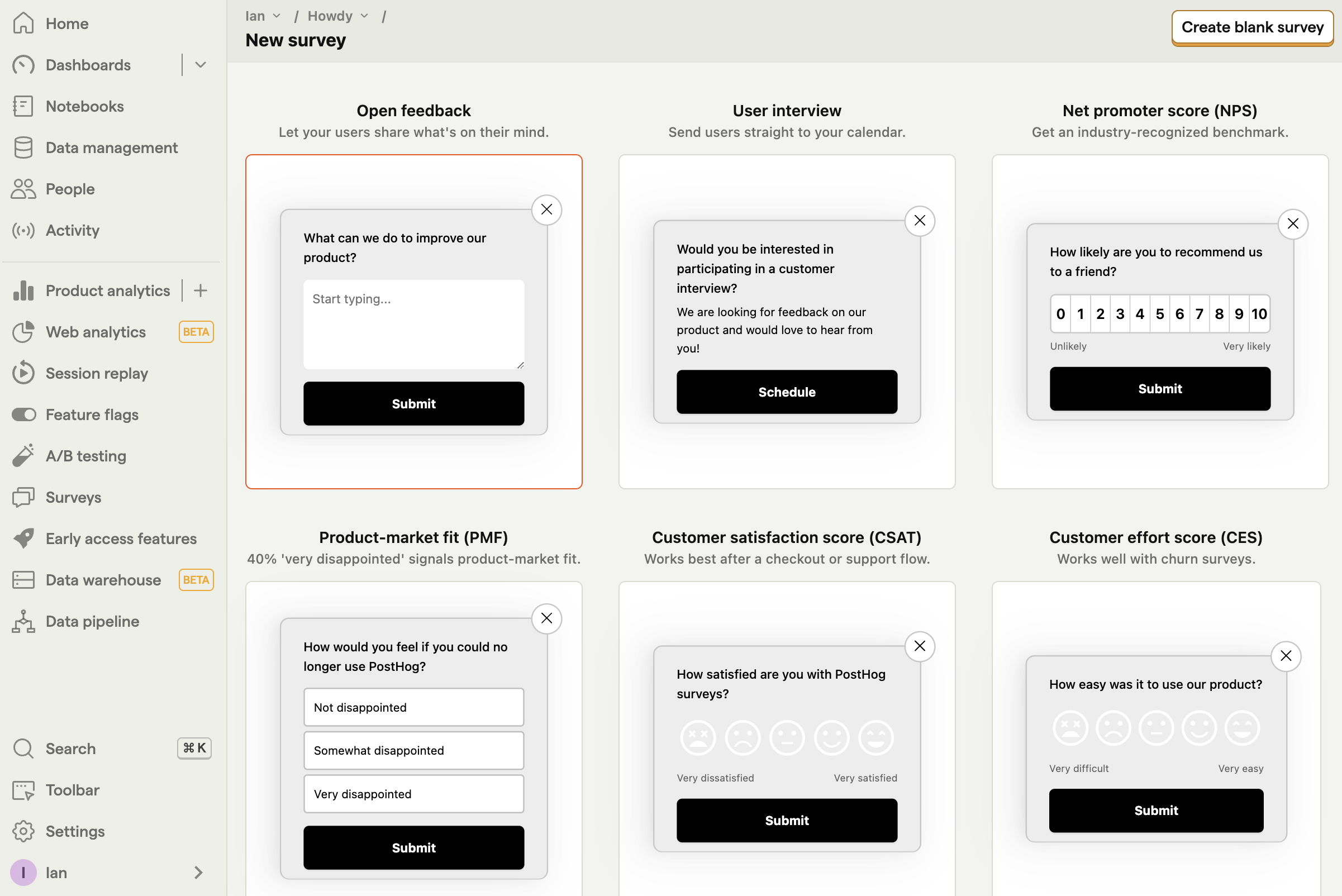
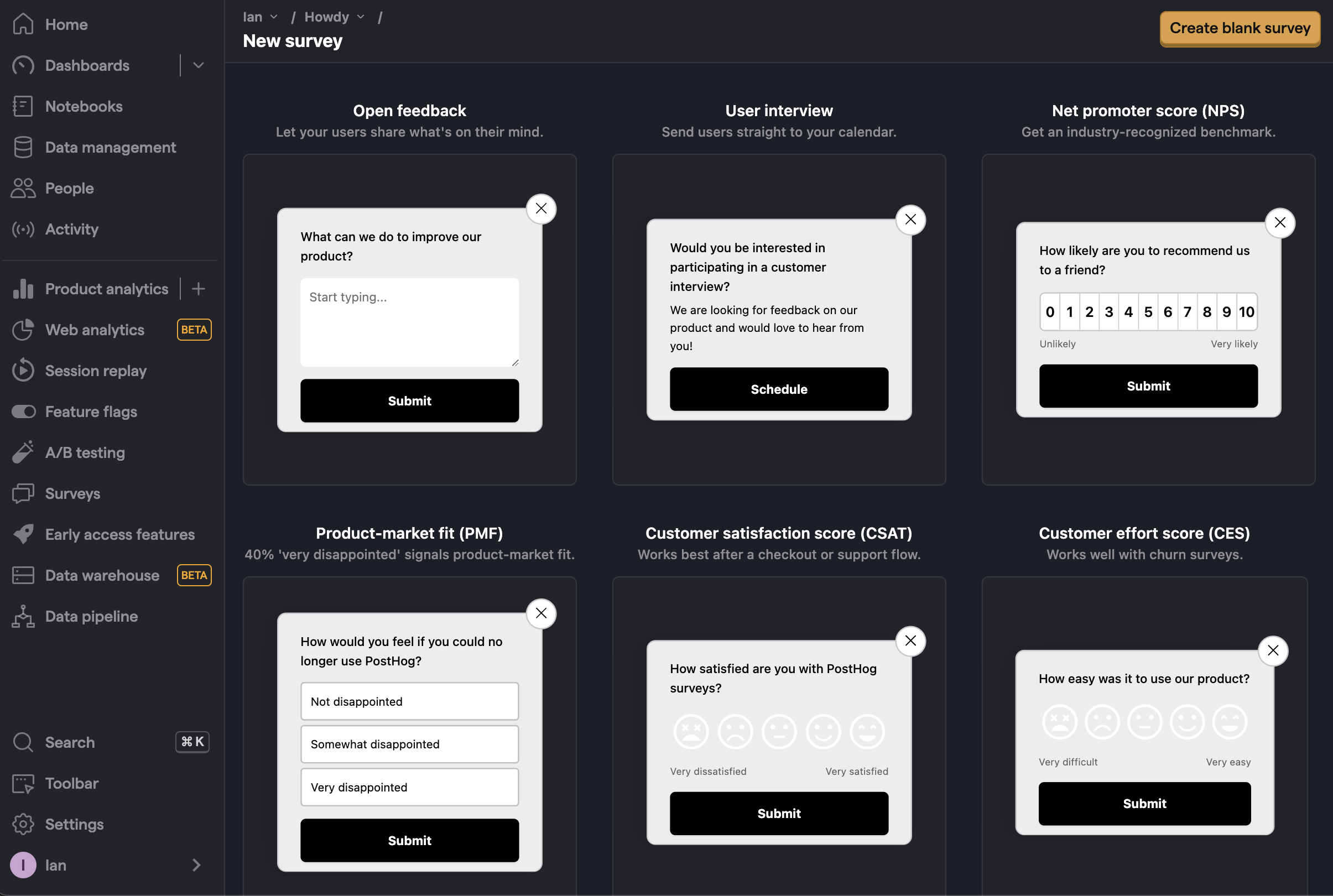
To create a new survey, go to the surveys tab in the PostHog app, and click on the "New survey" button in the top right. This presents you with a collection of survey templates or you can click "Create blank survey" in the top right to create your own.


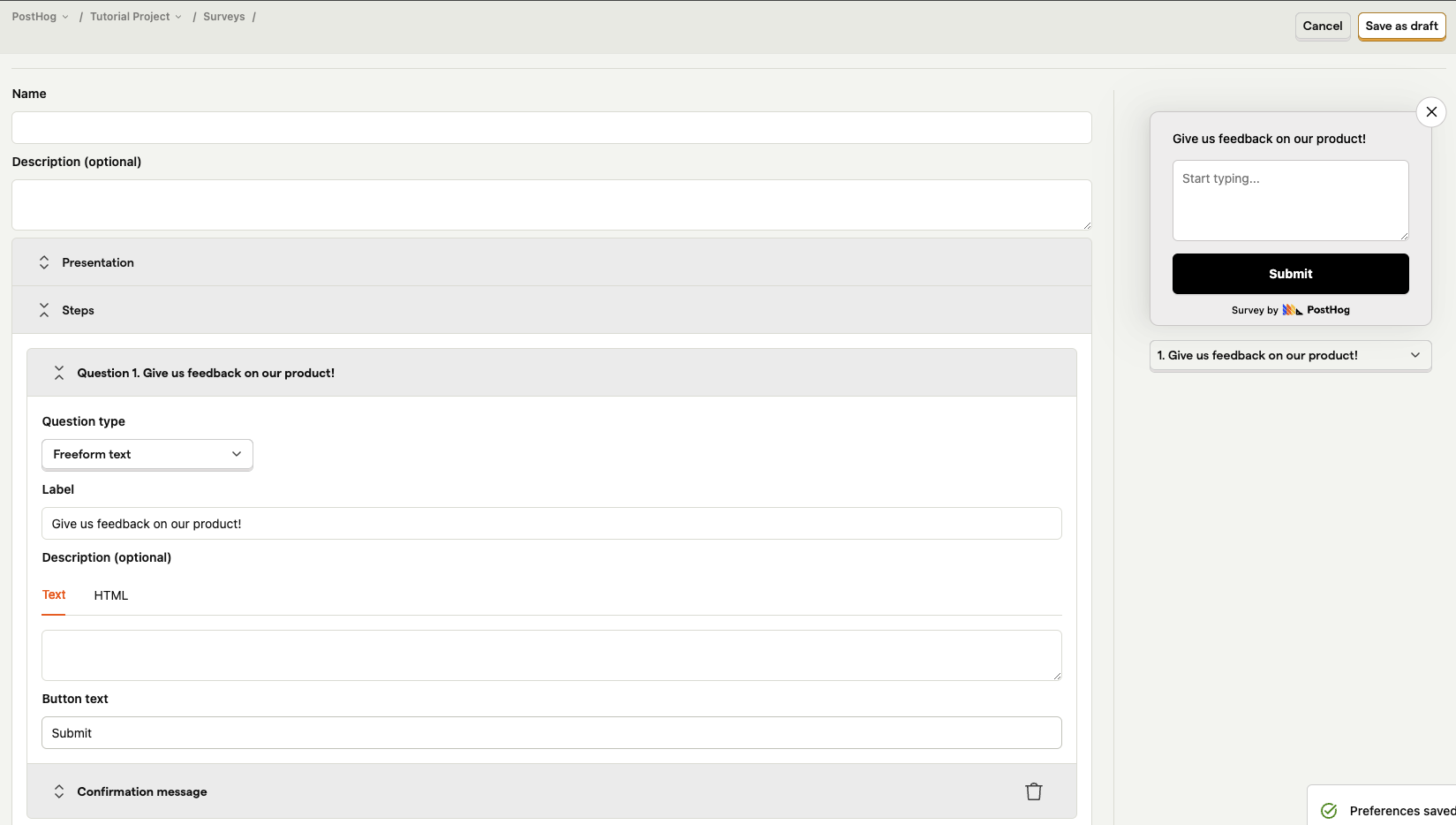
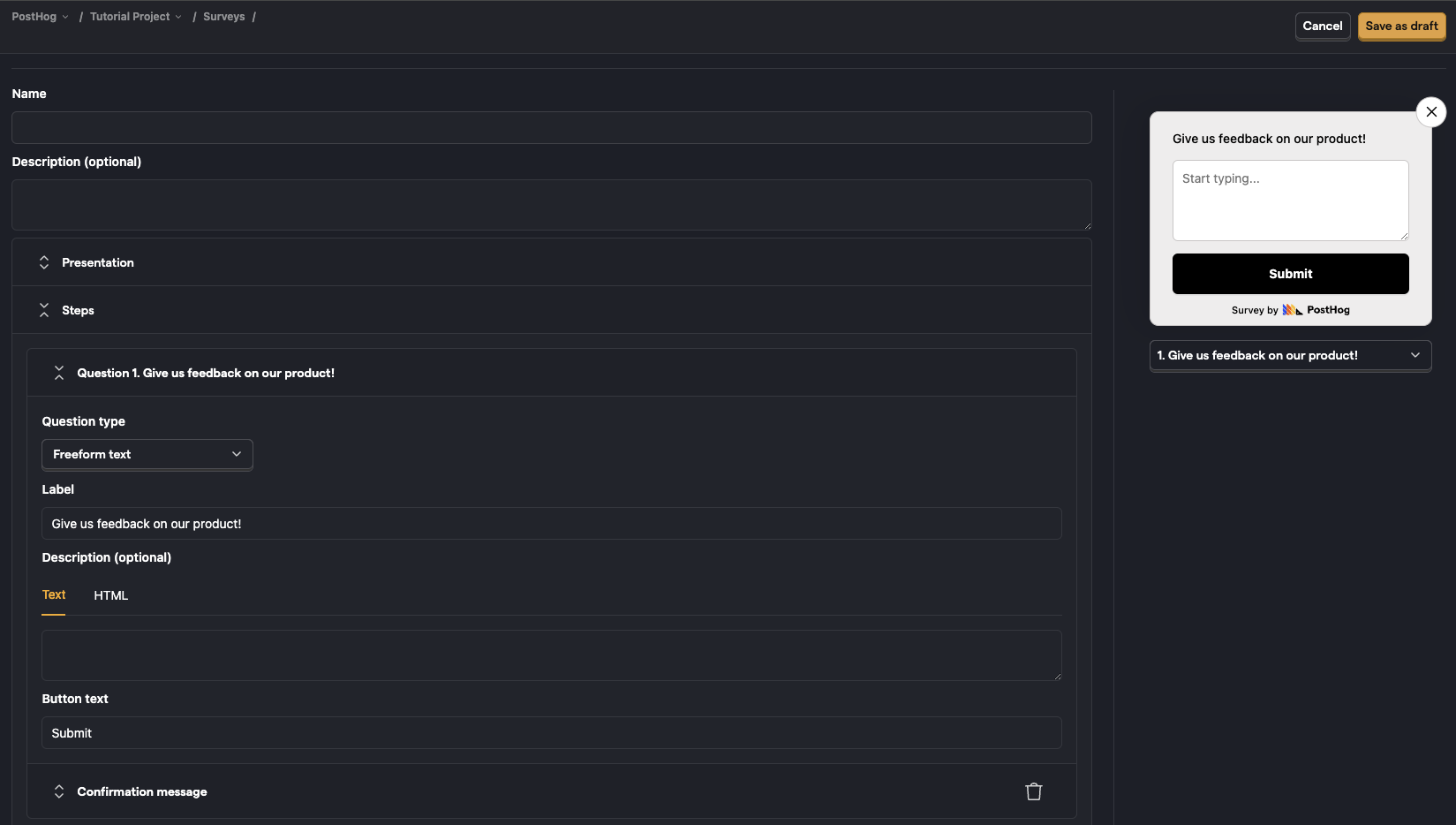
After choosing one, you are brought to a form where you can complete the details of your new survey:


Here's a breakdown of each field in the form:
Presentation
There are three options for displaying a survey:
Popover: Use PostHog's prebuilt user interfaces to show surveys as a popover in the bottom corner of the screen.
API: Implement your own survey UI and use PostHog to handle display logic, capturing results, and analytics.
Steps
Steps is where you set up your question(s), label, choice(s), description, button text, and confirmation message. You must subscribe to surveys to add multiple questions.
You can also add conditional logic to display certain questions.
Tip: The description supports HTML, so you can do things like add images with an
<img>tag.
PostHog supports multiple question types which are all available for both popover and API display modes.
| Type | Preview |
|---|---|
| Freeform text |  |
| Link/Notification |  |
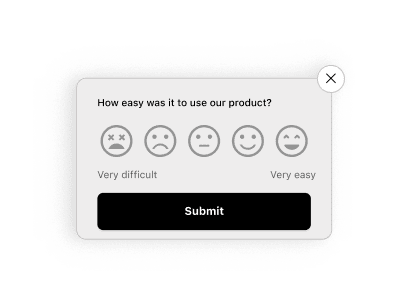
| Rating emoji |  |
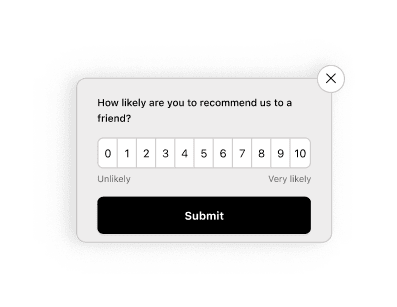
| Rating - number |  |
| Single choice select |  |
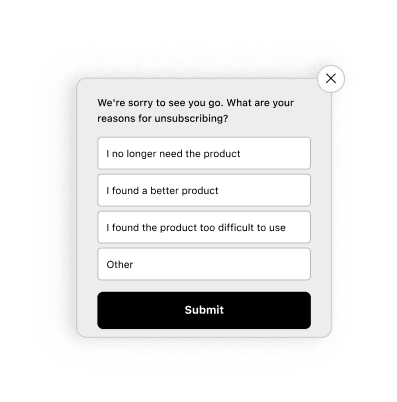
| Multiple choice select |  |
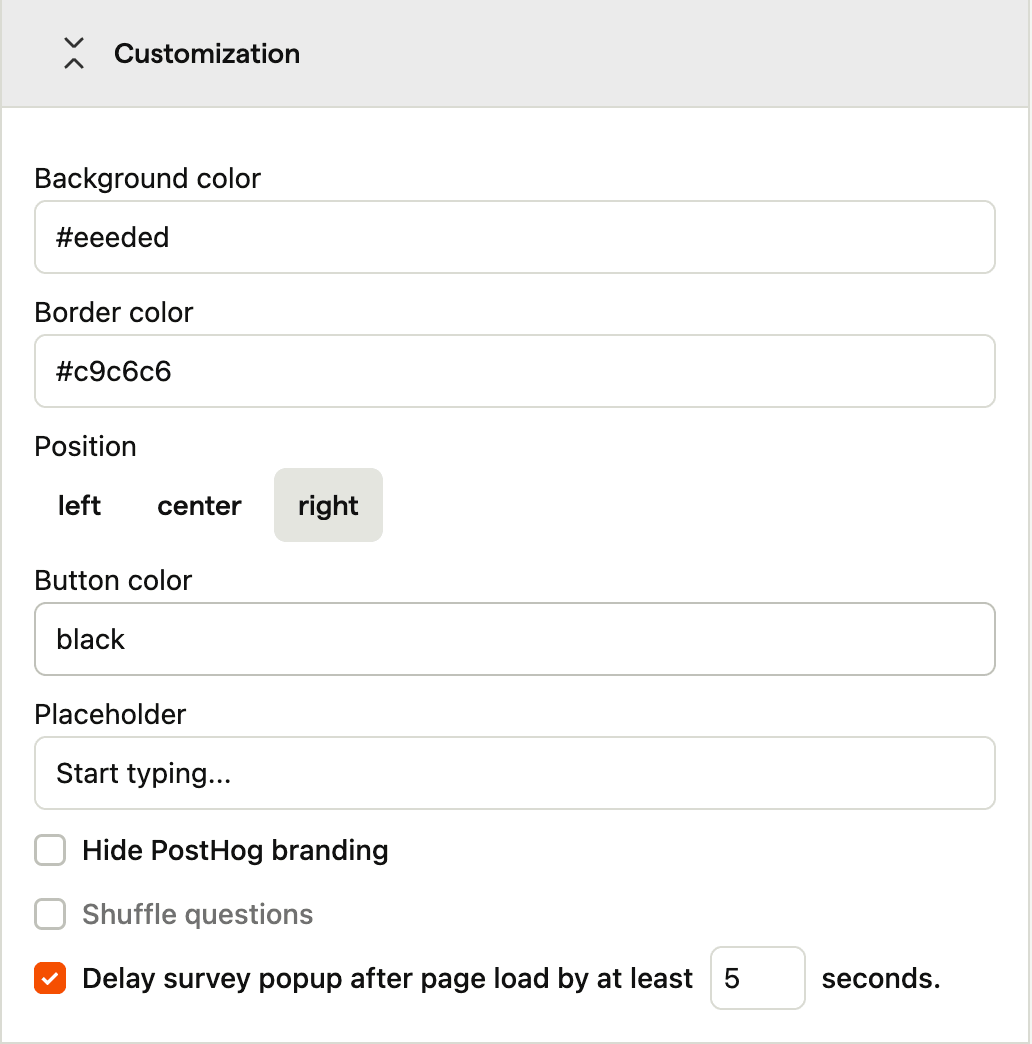
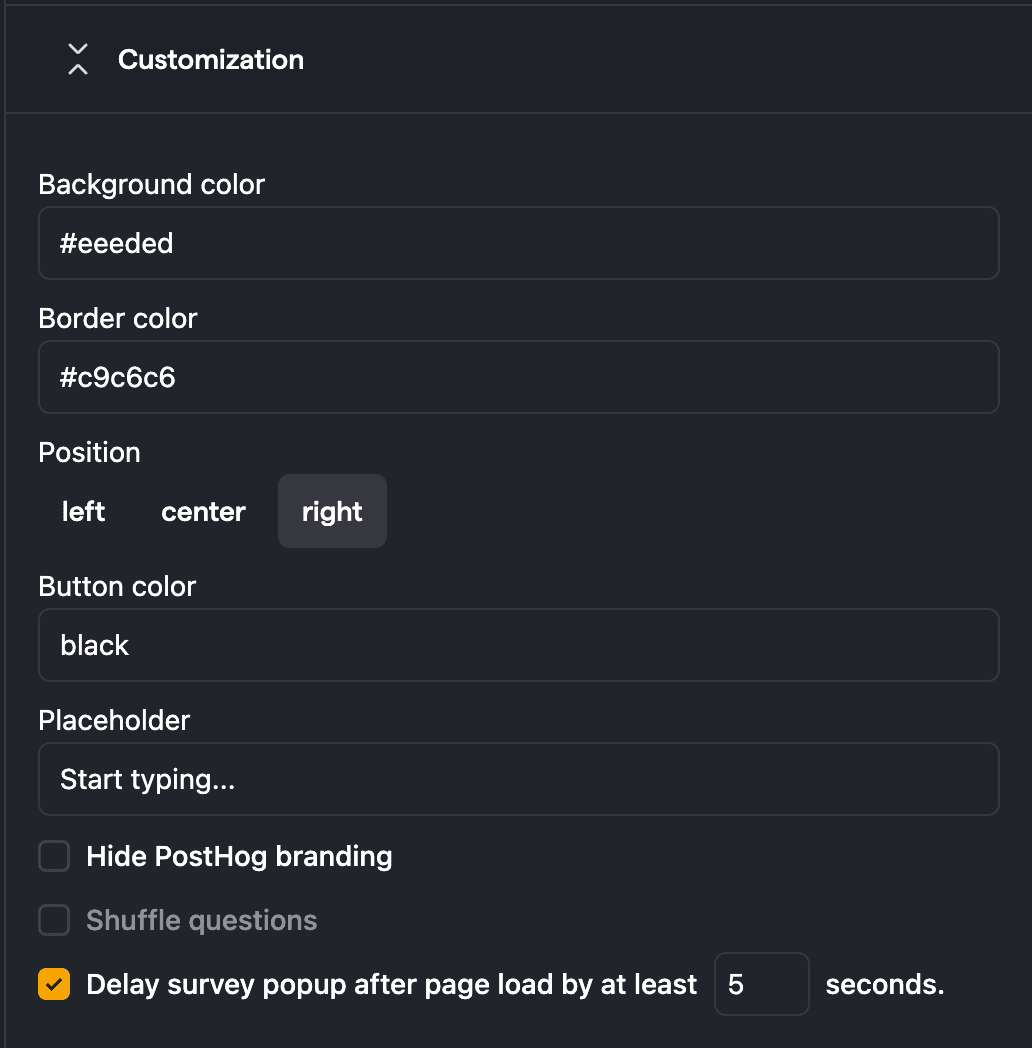
Customization
Customization enables you to change the look, feel, and timing of your popover survey:
- The color of the background, border, and buttons.
- The position of the popover at the bottom of the screen.
- The placeholder text.
- The visibility of the PostHog branding.
- Whether to shuffle the order of the choices and questions.
- The delay (in seconds) before the survey appears on the page.
- Whether the confirmation message auto disappears after 5 seconds.


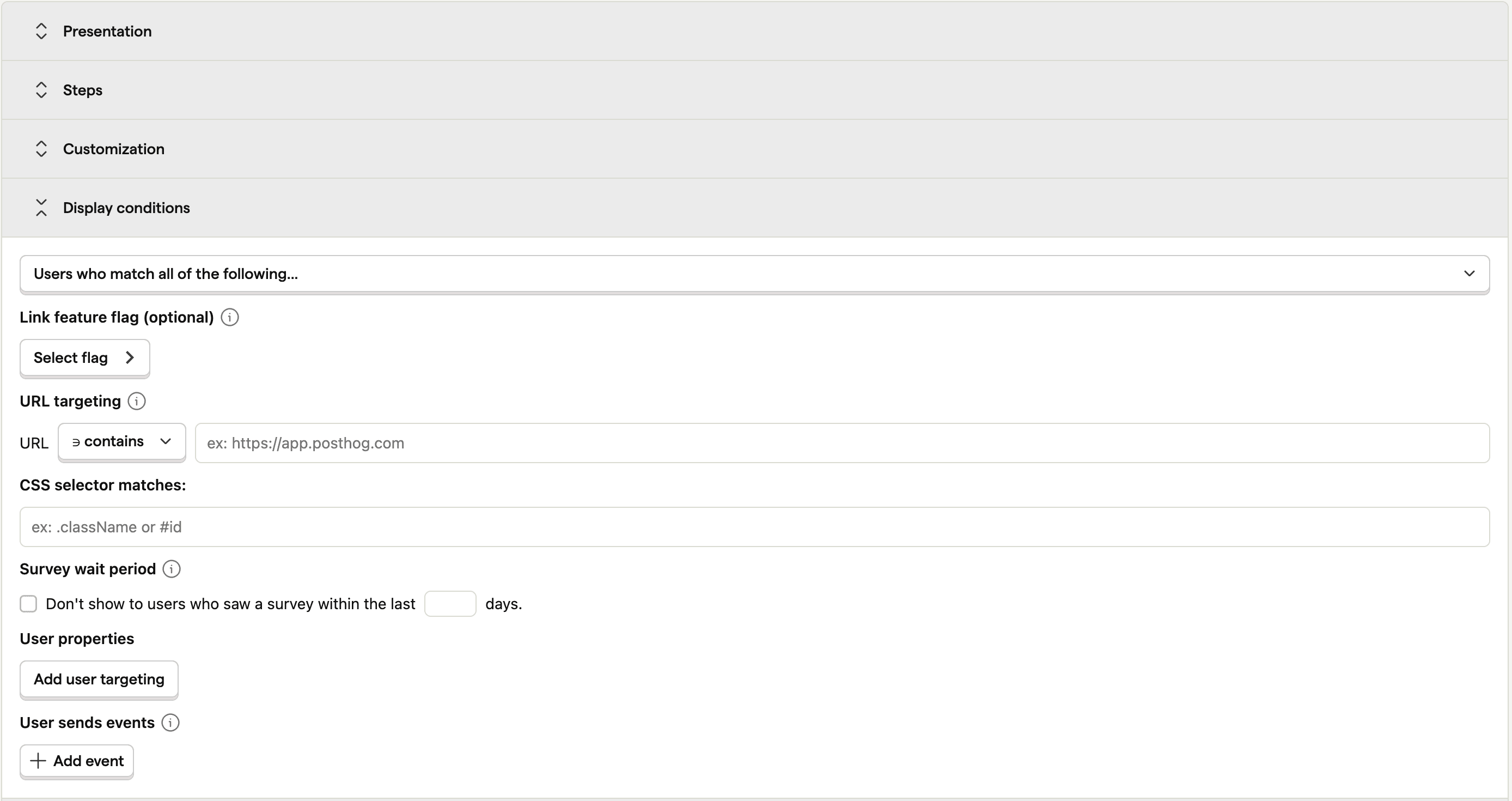
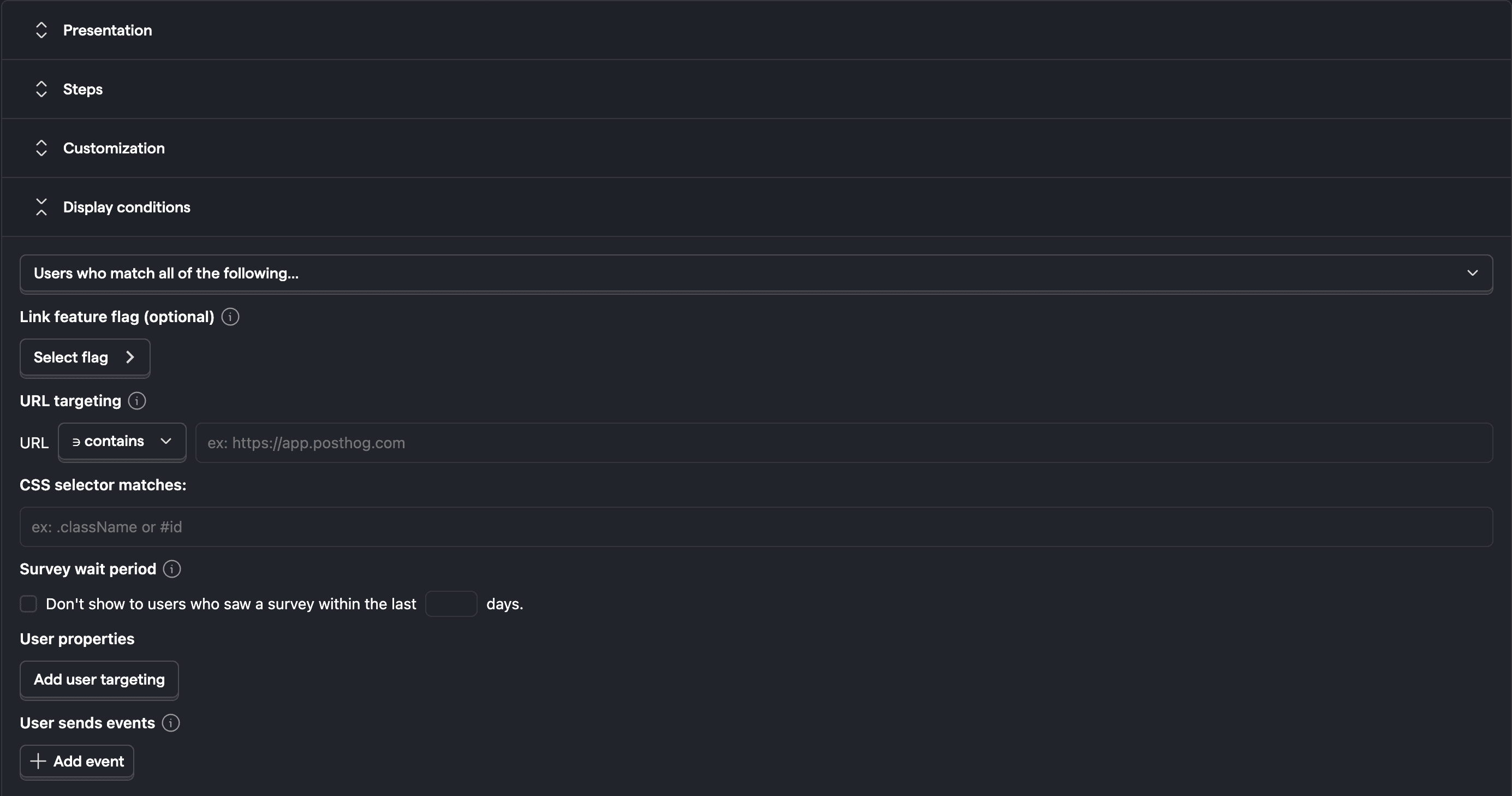
Display conditions
This specifies the conditions a user must meet to be shown the survey. A user must meet ALL the conditions to be eligible.
You can display your survey to specific users based on:
Linked feature flag: Whether a user has a specific feature flag enabled. For example, if you're rolling out a new landing page using a feature flag
new-landing-page, you can gather feedback only from users who have that flag enabled. This is also a way to show surveys to cohorts (but it must be a non-behavioral one).URL targeting: Show when URL either contains a string, exactly matches a string, matches a regex.
Selector matches: Whether a specific element exists or appears on the page with the specified class name or ID. For example, you can display a survey with
#my-buttonor.my-buttonselector. This is useful for showing a survey after a user action.Wait period: Hide surveys from users who have seen a survey in the last X days. Note that a user who completes a survey are never shown the same survey again, even if no wait period is set.
Person and group properties: If you are capturing identified events, you can display a survey to users who have specific person or group properties. For example, you can target a survey to users who have a property
is_paying=true. This also includes a percentage rollout option.


Completion conditions
This enables you to stop your survey once you receive a specific number of responses. Note that because it takes time for PostHog to process responses, this is a rough guideline. Your survey might receive slightly more responses than you set.
Launching your survey
Once you've set up your survey, click "Save as draft" to save your survey. This enables you to review any changes before launching. Then, when you're ready to launch, click the "Launch" button.
If you've created a popover survey, your survey will begin showing immediately to users matching your display conditions.
If you've created an API survey, you'll need to add your custom survey code before launching.