Web analytics enables you to easily track and monitor many of the most important metrics for your website.
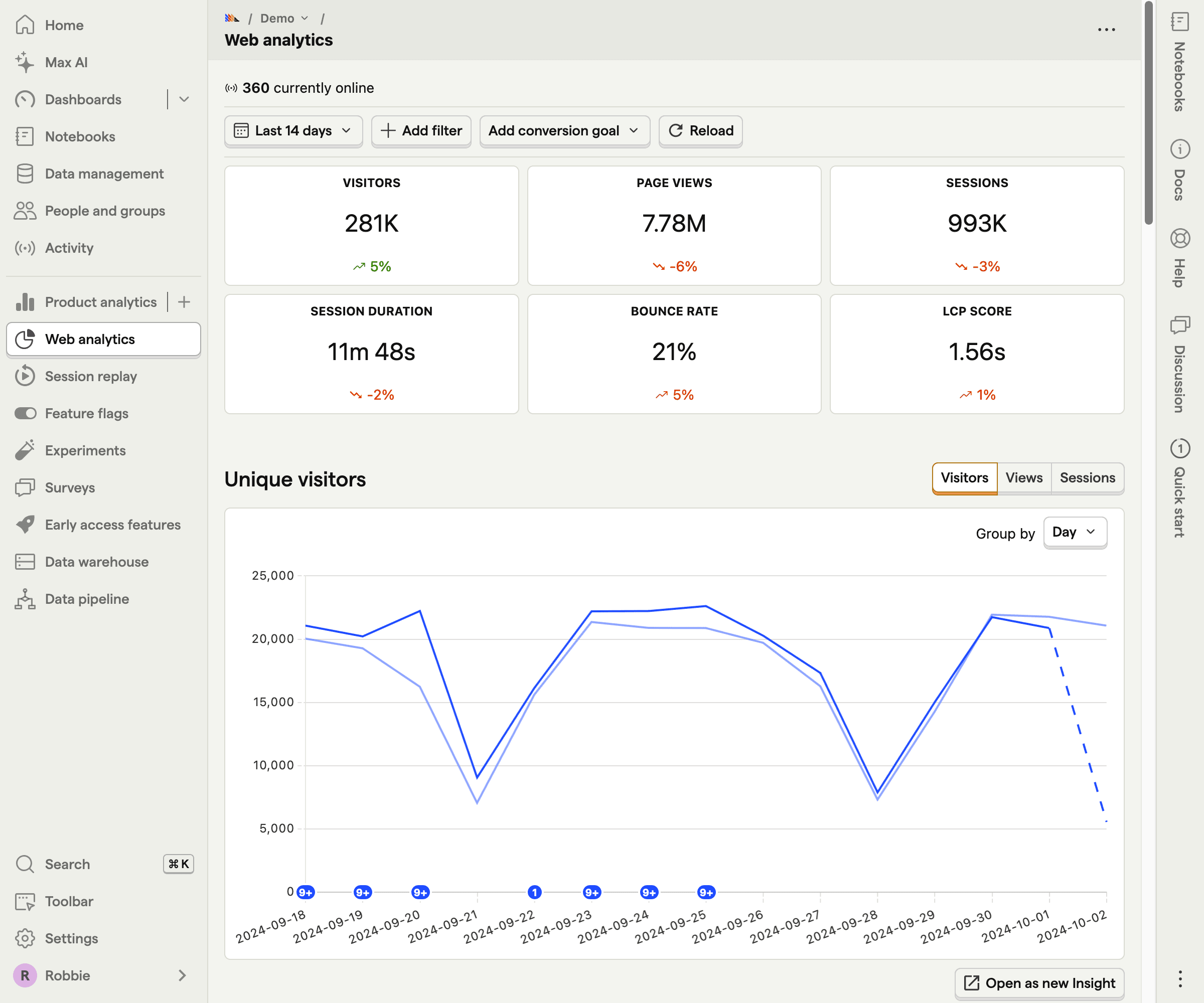
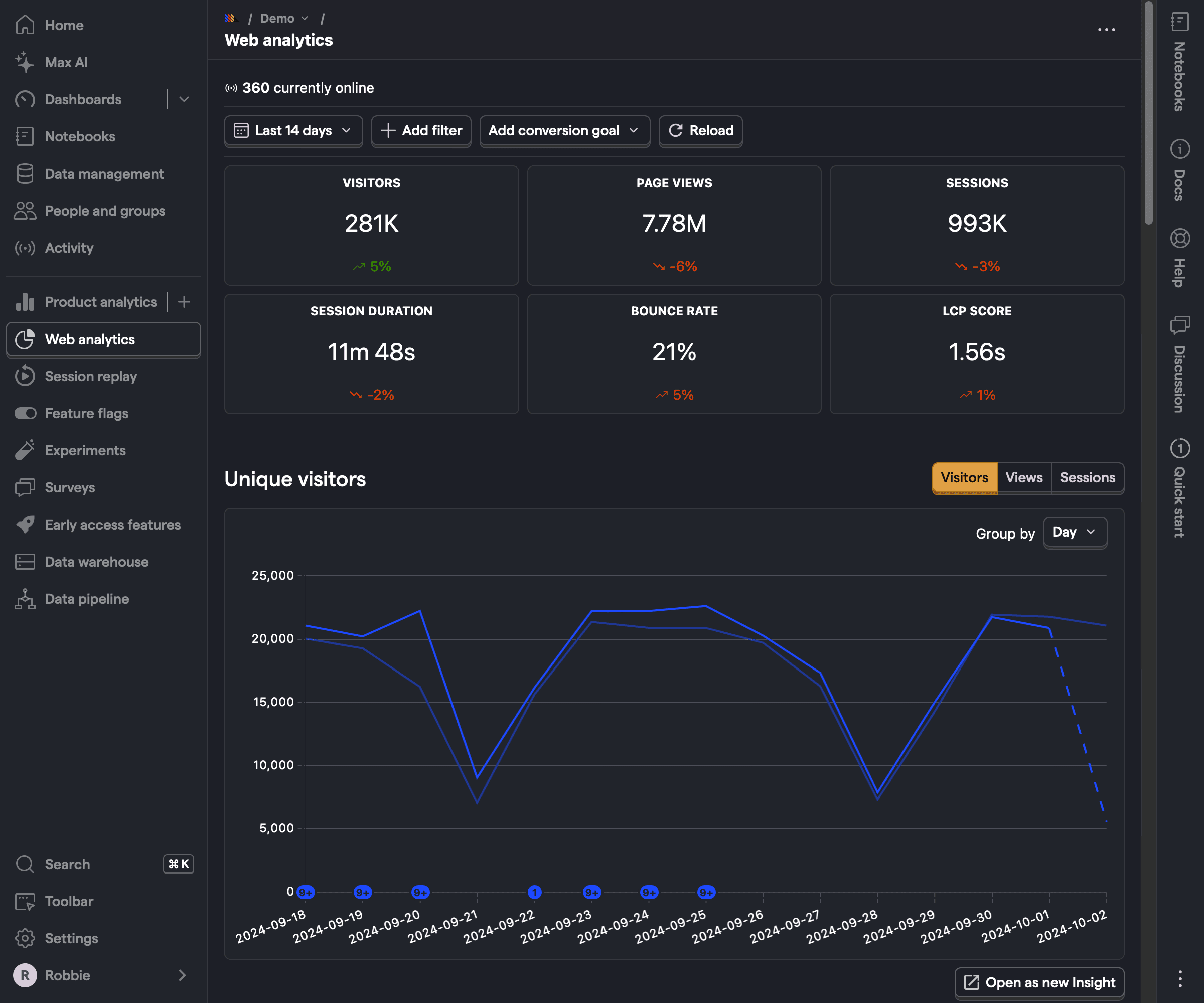
Unlike product analytics, web analytics offers a more streamlined and focused experience. This is especially useful for marketers, content creators, or anyone used to tools like Google Analytics. It includes a dashboard that offers essential metrics, such as visitors, views, sessions, session duration, bounce rate, paths, referrers, and more.


Get started with web analytics
Getting started is a simple three-step process.
1. Install PostHog on your website
Follow the installation instructions to setup either the JavaScript snippet or the JavaScript Web SDK for the website you want to track.
Web analytics works with anonymous events. This means if you are primarily using PostHog for web analytics, it can be significantly cheaper for you.
To capture anonymous events, set your JavaScript Web person_profiles config option to identified_only like this:
Single-page apps might require you to manually implement
$pageviewand$pageleaveevent capture for every navigation change. See our tutorials on how to do this in React, Next.js, Vue, and Svelte.
2. Go to the web analytics dashboard
Now, you can click the newly added web analytics tab to go to the dashboard.