How to set up surveys in Angular
Jan 24, 2024
Surveys are a great way to get feedback from your users. In this guide, we show you how to add a survey to your Angular app.
We'll create a basic Angular app, add PostHog, create a survey, and then show you how to display the survey in the app and get responses.
1. Create an Angular app
First, ensure Node.js is installed (version 14.20.0 or newer). Then, install the Angular CLI and create a new Angular app:
Select CSS as your stylesheet and No for server side rendering and static site generation.
Next, Replace the code in src/app/app.component.html with a simple heading:
Run ng serve and navigate to http://localhost:4200 to see your app in action.

2. Add PostHog
We use PostHog to create and control our survey as well as monitor results. If you don't have a PostHog instance, you can sign up for free here.
To start, install the JavaScript web SDK:
In src/main.ts, initialize PostHog using your project API key and instance address. You can get both in your project settings.
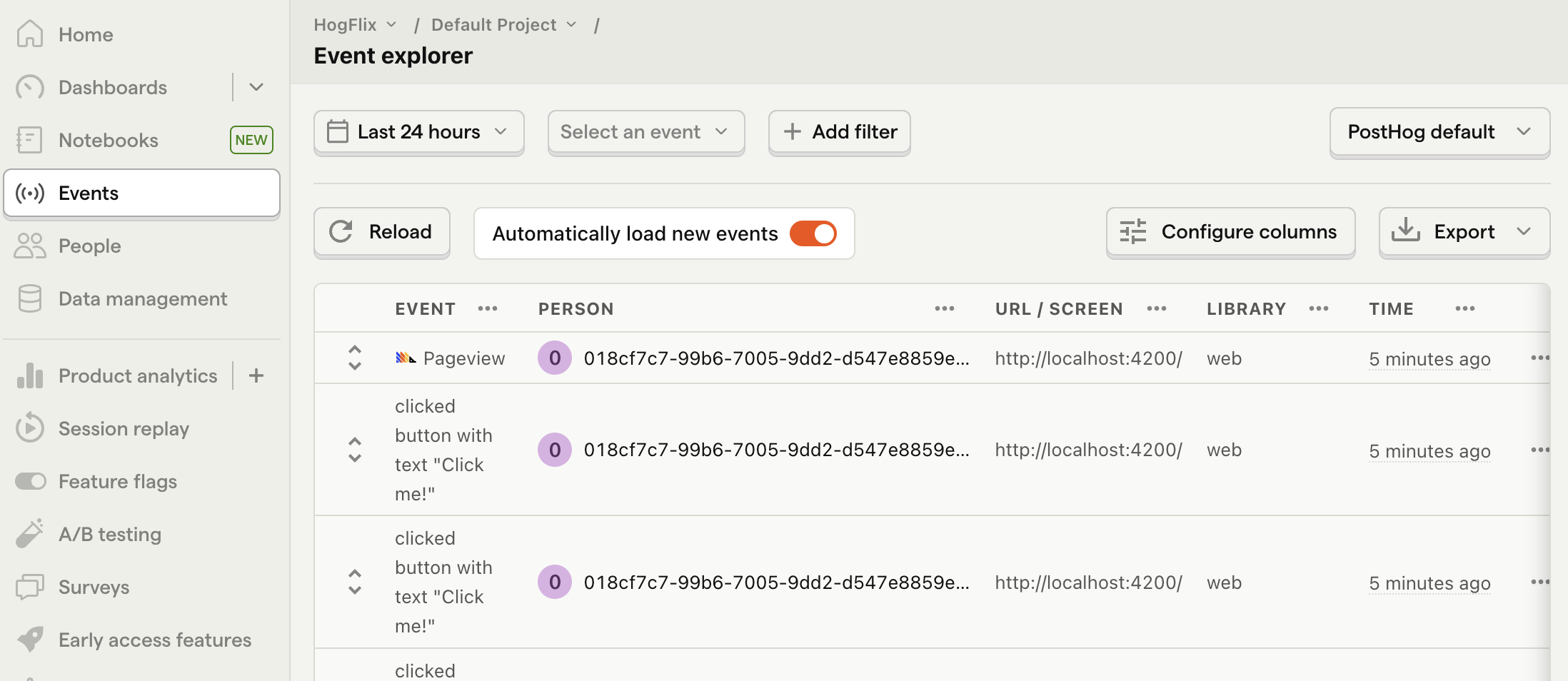
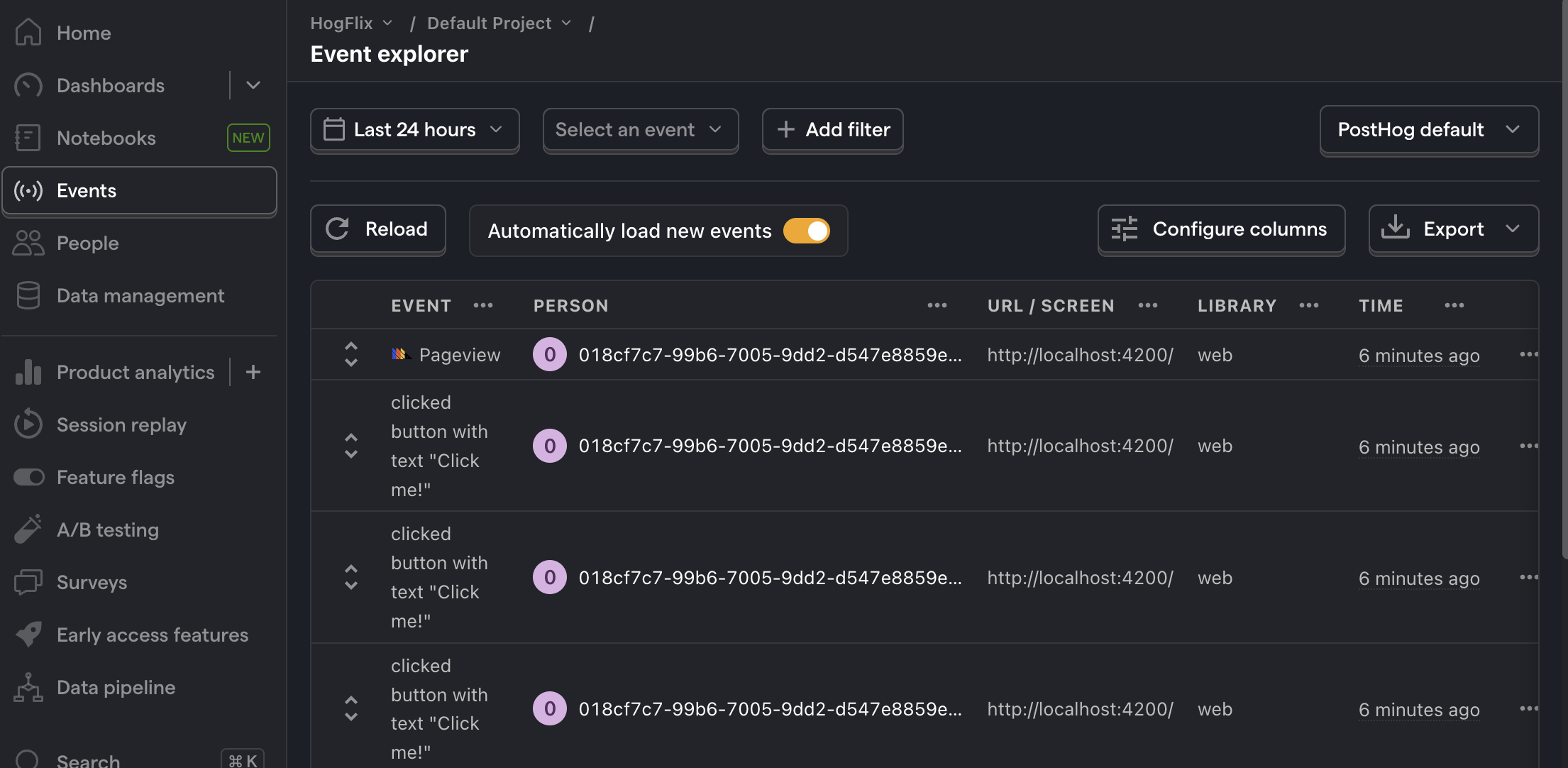
Once you’ve done this, reload your app. You should see events appearing in the PostHog events explorer.


3. Create a survey
There are two options for displaying a survey using PostHog:
- Use PostHog's prebuilt survey UI.
- Implement your own survey UI.
This tutorial will cover how to implement both options:
Option 1: Use PostHog's prebuilt survey UI
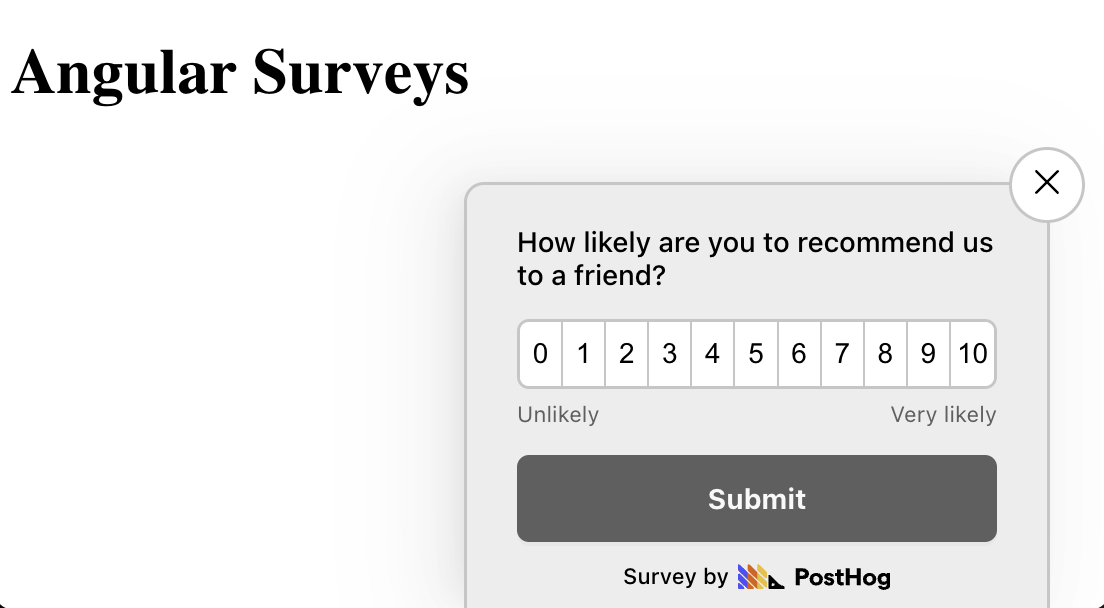
This is the simplest option. PostHog has a variety of survey templates to choose from, handles all the display logic, and captures responses for you. You can also customize the questions, branding, and display conditions as needed – see our survey docs for more details on how to do so.
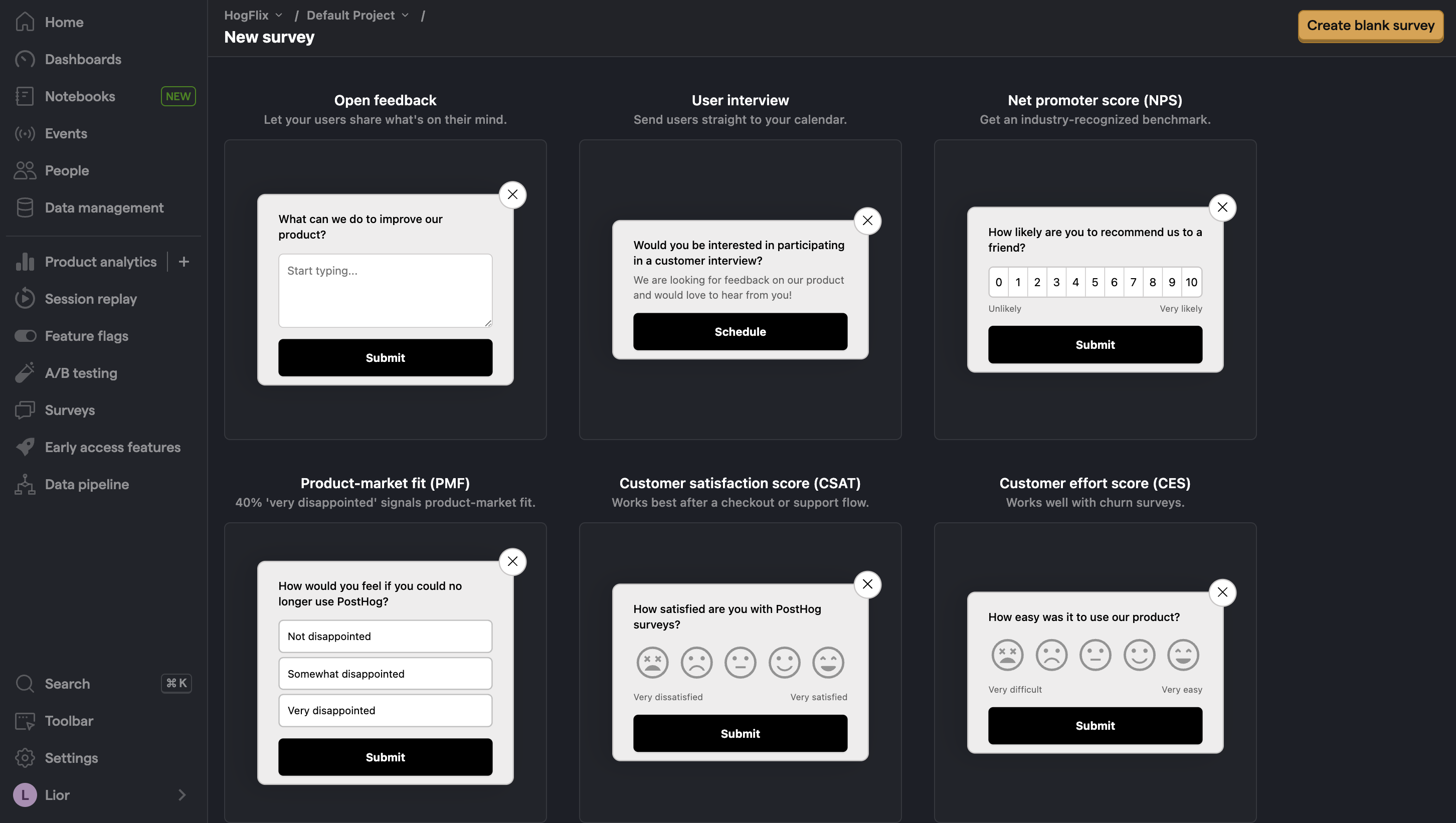
To create a survey with a prebuilt UI, go to the surveys tab in PostHog and click "New survey".


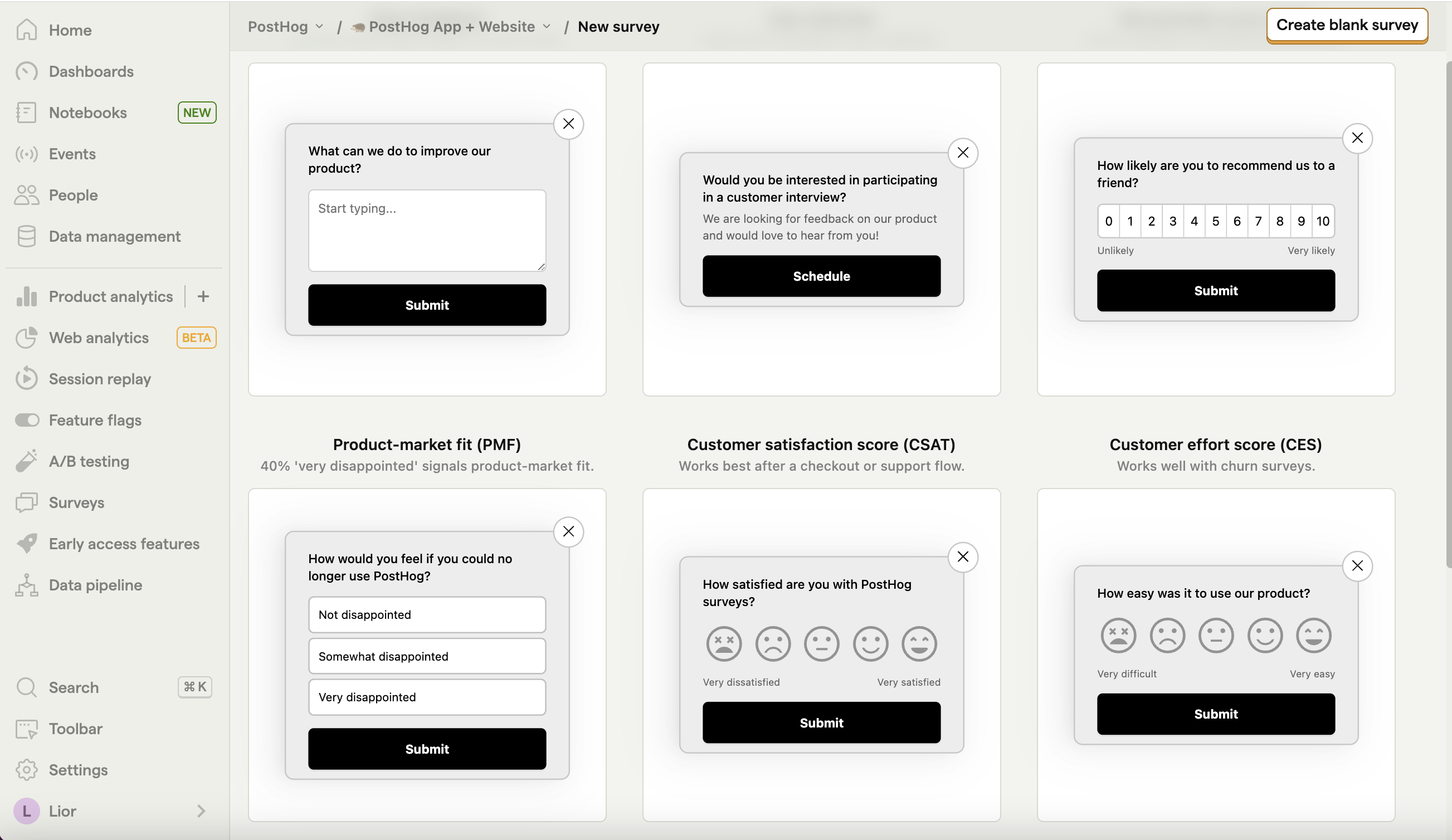
Select any template, or you can create your own by clicking "Create blank survey". Then, configure your survey with the following details:
- Ensure
Presentationis set to Popover. - Set the display conditions to
All users. - Use the default values for everything else.
Then, click "Save as draft" and then "Launch". Your survey is now live and you should see it in your app. After submitting responses, you can view results in PostHog.

Option 2: Implement your own survey UI
If you prefer to have complete control of your survey UI and logic, you can still use PostHog to keep track of and analyze your results.
First, create a survey in PostHog like in option 1 above (for this tutorial, we use a Net Promoter Score survey template). The only difference is you must set Presentation to API.
Then, there are four parts to adding code for our custom survey:
- Create the survey UI.
- Fetch the survey from PostHog.
- Add the logic for displaying and hiding it.
- Capture interactions from it.
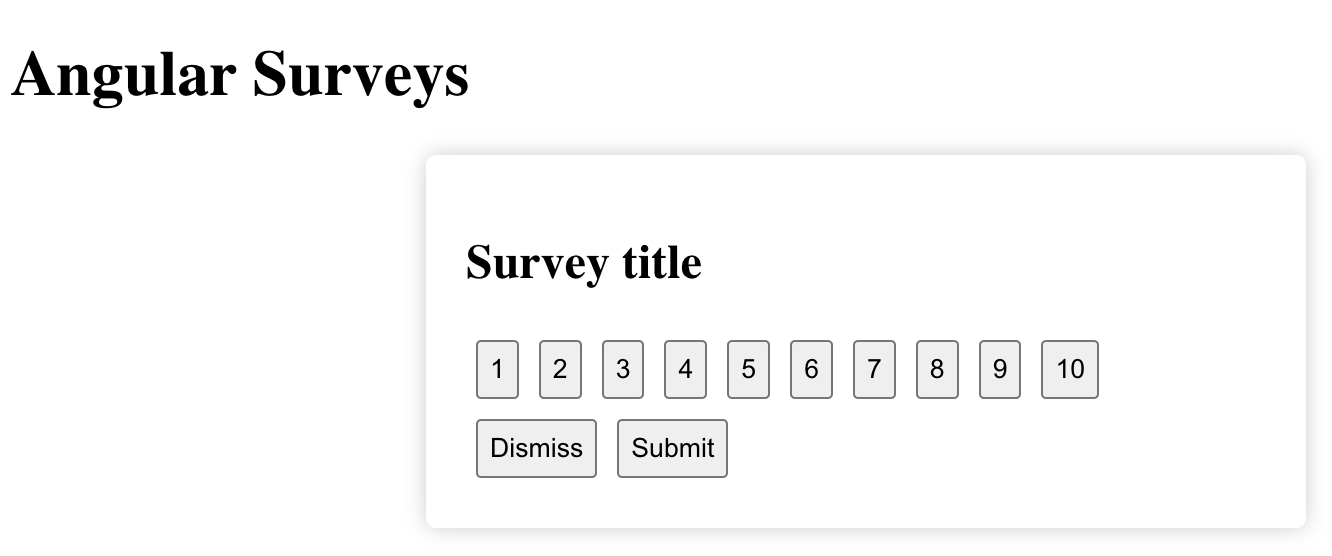
1. Create the survey UI
We've created a sample survey UI for this tutorial. To use it, first generate a new component using the Angular CLI:
This creates a new component in the src/app/components/custom-survey directory. You'll have four files: custom-survey.component.ts, custom-survey.component.html, custom-survey.component.css, and custom-survey.component.spec.ts. You need to replace the code in three of them.
First, in custom-survey.component.html:
Second, in custom-survey.component.ts:
Third, in custom-survey.component.css:
Now we integrate our new CustomSurveyComponent into our AppComponent. First, <app-custom-survey> to app.component.html:
Then, in app.component.ts, import CustomSurveyComponent and define the methods:
This shows a survey popup every time you visit your app's homepage.

2. Fetch the survey from PostHog
PostHog keeps track of all active surveys for a user (this is especially helpful if you set up custom display conditions).
To fetch the active surveys, we use posthog.getActiveMatchingSurveys(). This returns an array of survey objects that looks like this:
To fetch this array and integrate it with your survey UI, update your code in app.component.ts:
3. Add the logic for displaying and hiding it.
We want to make sure we don't show the survey again to users who have either submitted or dismissed it. We use localStorage to store this data and use it to check whether to show the survey or not.
4. Capture interactions from it.
The final step in setting up our survey is capturing interactions. This enables us to analyze the results in PostHog.
There are 3 events to capture:
"survey shown""survey dismissed""survey sent"(for responses)
You can capture these events using this.$posthog.capture():
Altogether, your app.component.ts should look like this:
Our survey is now ready to go! The next step is to ship the changes, get responses, and view your results.
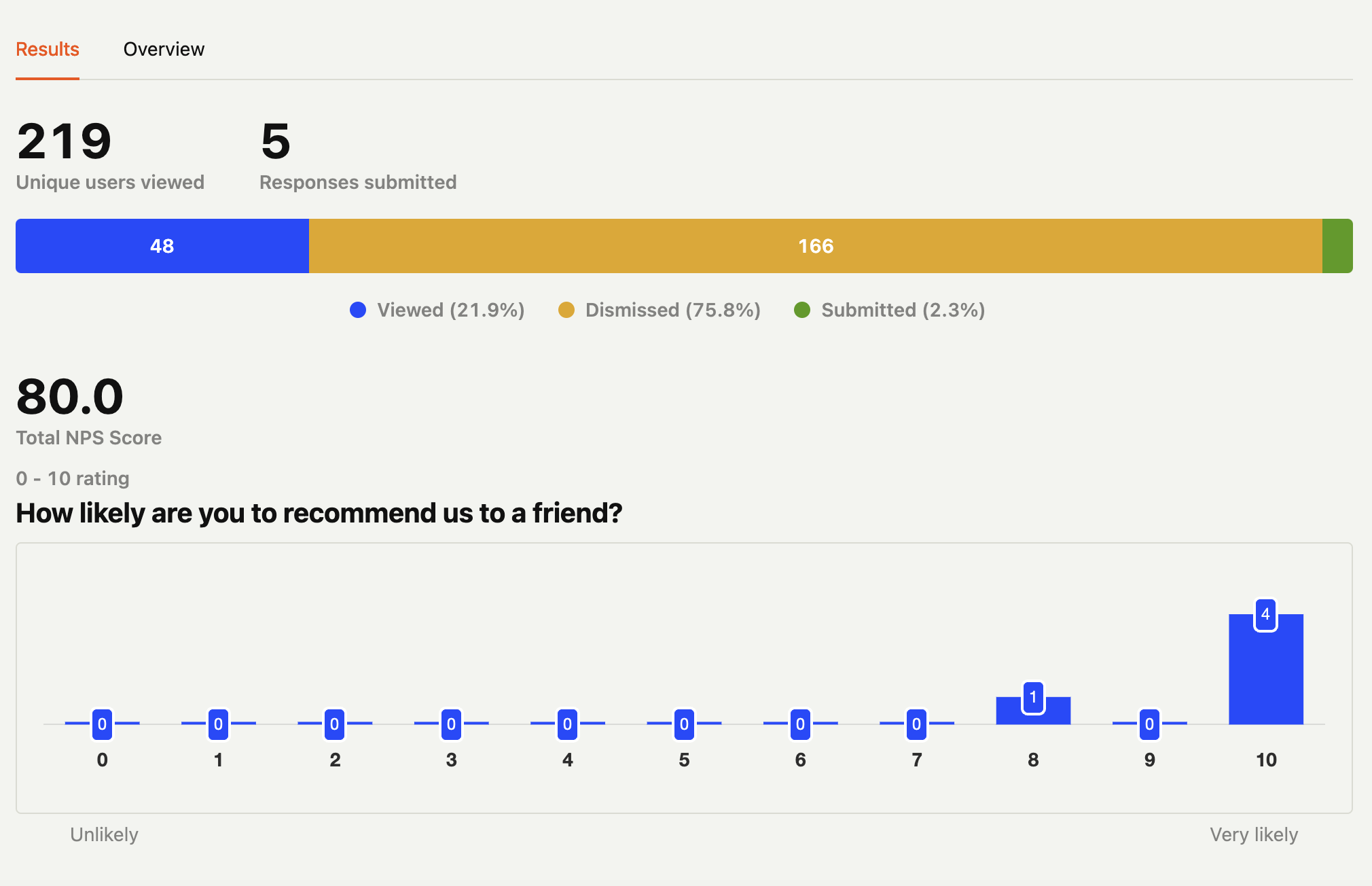
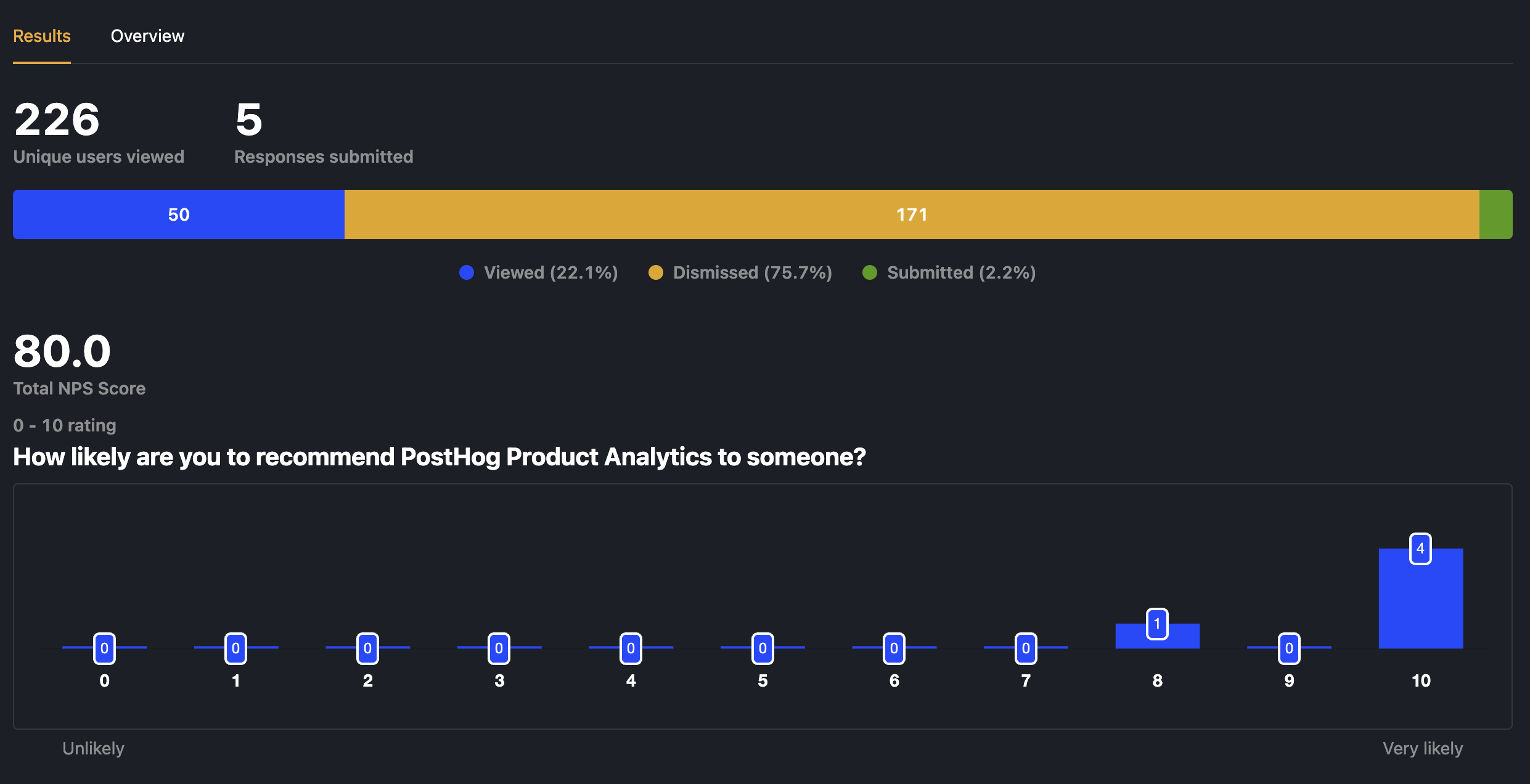
4. View results
After interacting with your survey, you can view results by selecting the survey from the surveys tab. You'll see data on:
- How many users have seen the survey.
- How many users have dismissed the survey.
- Responses.
If you capture identified events, you can also filter these results based on person properties, cohorts, feature flags and more.


Further reading
- How to set up A/B tests in Angular
- How to set up Angular analytics, feature flags, and more
- How to analyze surveys with ChatGPT
