How to set up A/B tests in Angular
Jan 23, 2024
A/B tests help you make your Angular app better by enabling you to compare the impact of changes on key metrics. To show you how to set one up, we create a basic Angular app, add PostHog, create an A/B test, and implement the code for it.
1. Create an Angular app
First, ensure Node.js is installed (version 14.20.0 or newer). Then, install the Angular CLI and create a new Angular app:
Select CSS as your stylesheet and No for server side rendering and static site generation.
Next, Replace the code in src/app/app.component.html with a simple heading and button:
Then, edit the app.component.ts file to include the click handler:
Run ng serve and navigate to http://localhost:4200 to see your app in action.

2. Add PostHog to your Angular app
With our app set up, it’s time to install and set up PostHog. To start, install the JavaScript web SDK:
In src/main.ts, initialize PostHog using your project API key and instance address. You can get both in your project settings.
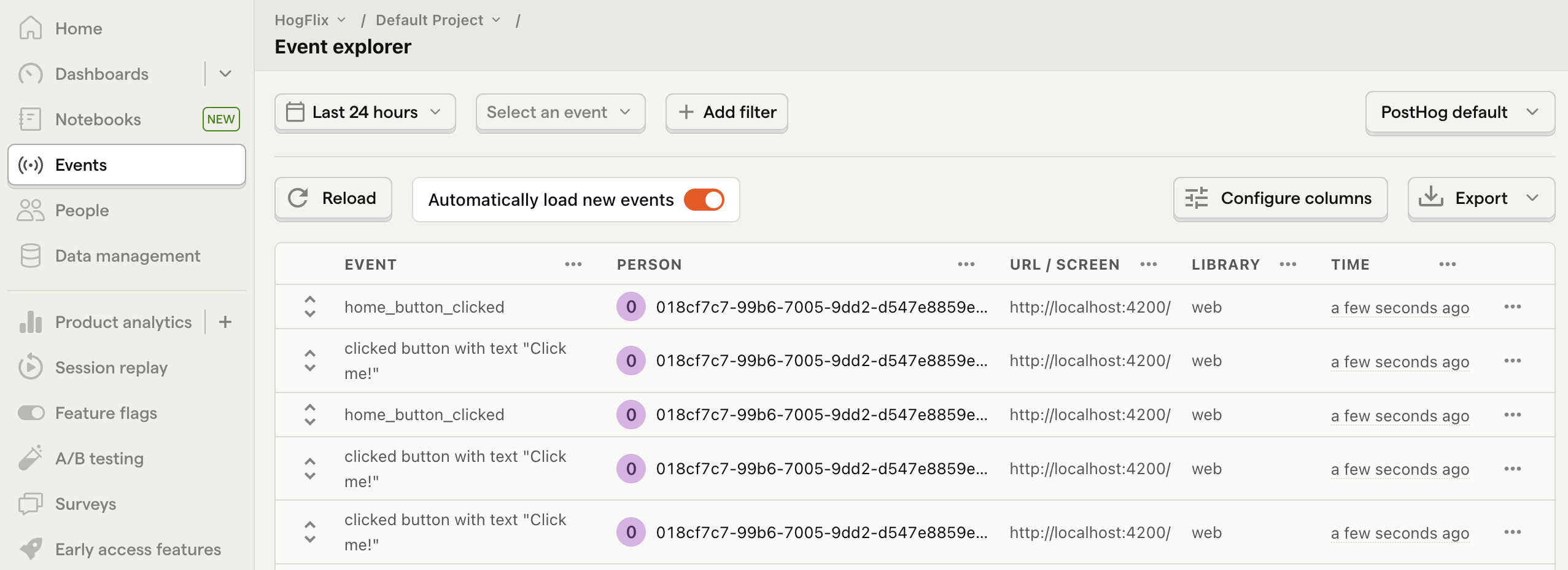
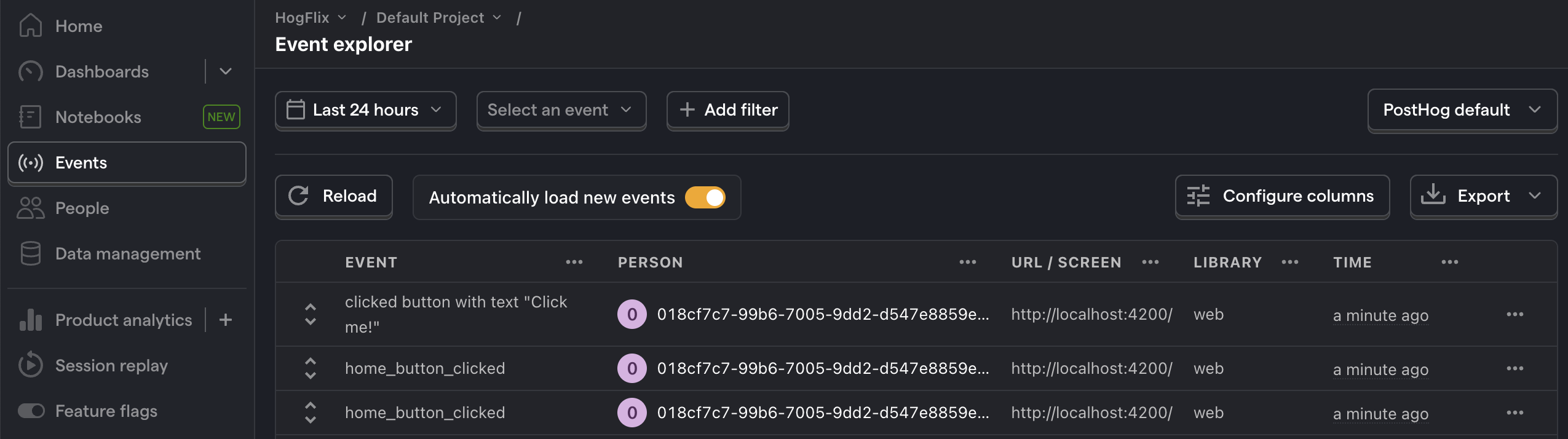
Once you’ve done this, reload your app and click the button a few times. You should see events appearing in the PostHog events explorer.
3. Capture a custom event
The first part of setting up our A/B test in PostHog is setting up the goal metric. We'll use the number of clicks on the button as our goal.
To measure this, we capture a custom event home_button_clicked when the button is clicked. To do this, import posthog-js into app.component.ts and capture an event in handleClick():
With this set up, refresh your app and click the button a few times to see the event captured in PostHog.


3. Create an A/B test in PostHog
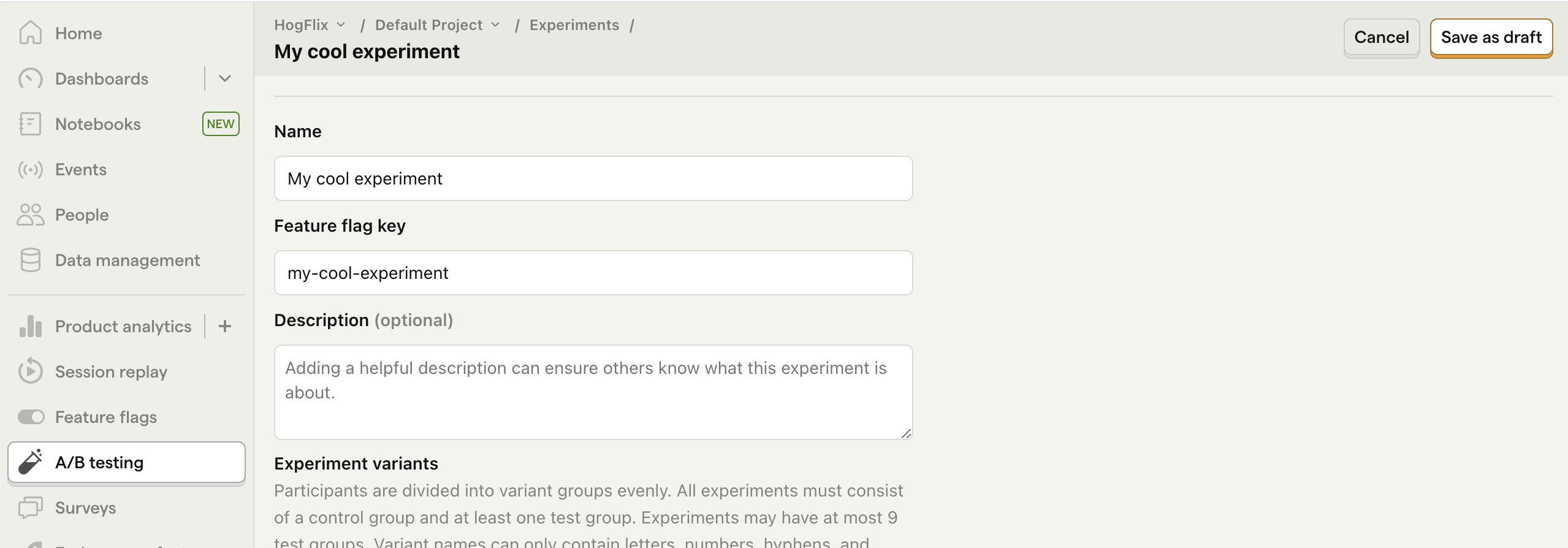
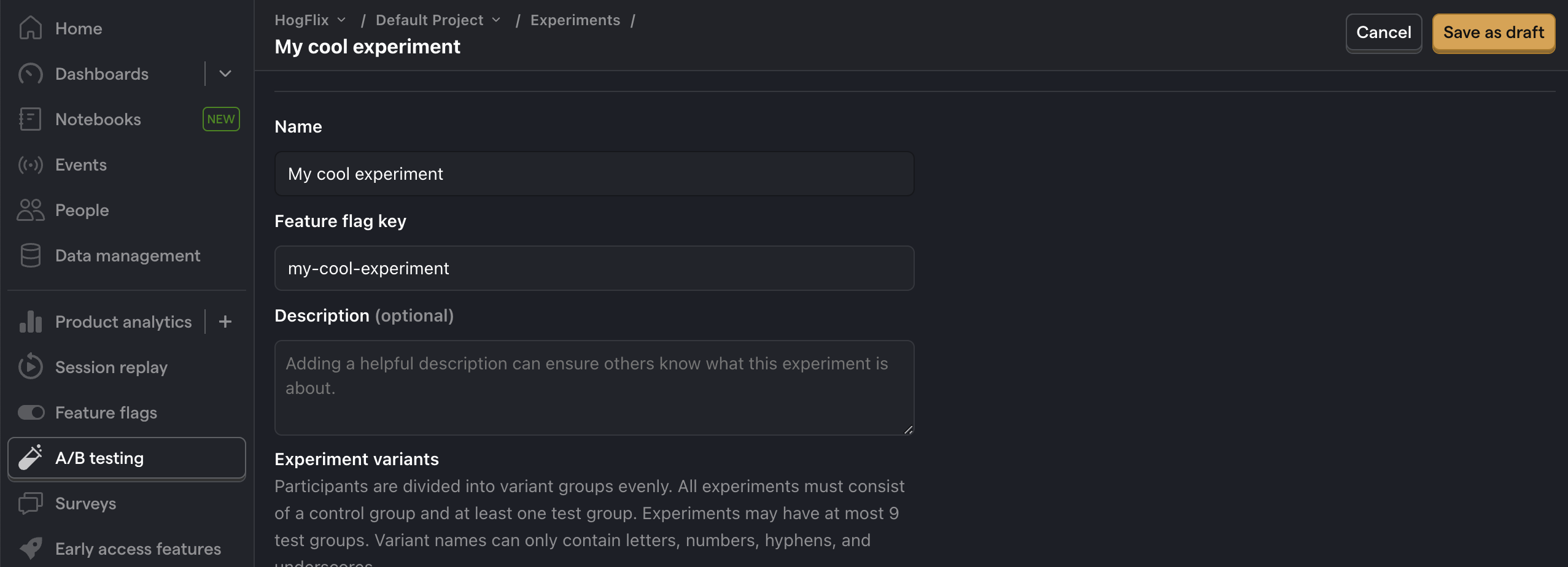
Next, go to the A/B testing tab and create an A/B test by clicking the New experiment button. Add the following details to your experiment:
- Name it "My cool experiment".
- Set "Feature flag key" to
my-cool-experiment. - Under the experiment goal, select the
home_button_clickedevent we created in the previous step. - Use the default values for all other fields.
Click "Save as draft" and then click "Launch".


4. Implement the A/B test code
To implement the A/B test, we fetch the my-cool-experiment feature flag and update the button text based on whether the user is in the control or test variant of the experiment.
To do this, update your code in app.component.ts to use the ngOnInit lifecycle hook to implement the posthog.onFeatureFlags callback. Then, we'll update the button text using ChangeDetectorRef:
Lastly, update app.component.html to use the buttonText state variable.
Now if you refresh your app, you should see the button text updated to either Control variant or Test variant.
With this, you’re ready to launch your A/B test! PostHog will randomly split your users into the each variant and track whether it has an impact on the button click-through rate. You can view your test results on the experiment page in PostHog.
💡 PostHog Tip: You may notice the button text "flicker" while the page loads and PostHog fetches the feature flag. To fix this, you can bootstrap the flag value.
Further reading
- How to set up Angular analytics, feature flags, and more
- How to set up surveys in Angular
- How to set up session replays in Android
