How to use React Charts to visualize analytics data (with examples)
Sep 12, 2024
React Charts is a popular visualization and charting library for React. It provides a simplified set of performant charts to use with analytics data from PostHog.
To provide examples of what you can do with it, we create a basic Next.js app, set it up to fetch data from PostHog's query API, and visualize it with React Charts.
Don't want to do all the work of querying and visualizing? You can always share or embed insights, dashboards, and more. See sharing docs for more.
Creating a Next.js app
To create a Next.js app, run the following command, choose all the default options, and select the app router.
This creates a react-charts-example folder with everything we need to get started.
Querying data from PostHog
Assuming you have data in PostHog to query, the next step is to set up our query request to PostHog.
Don't have data to query? Check out our guide to setting up analytics in Next.js to start capturing some.
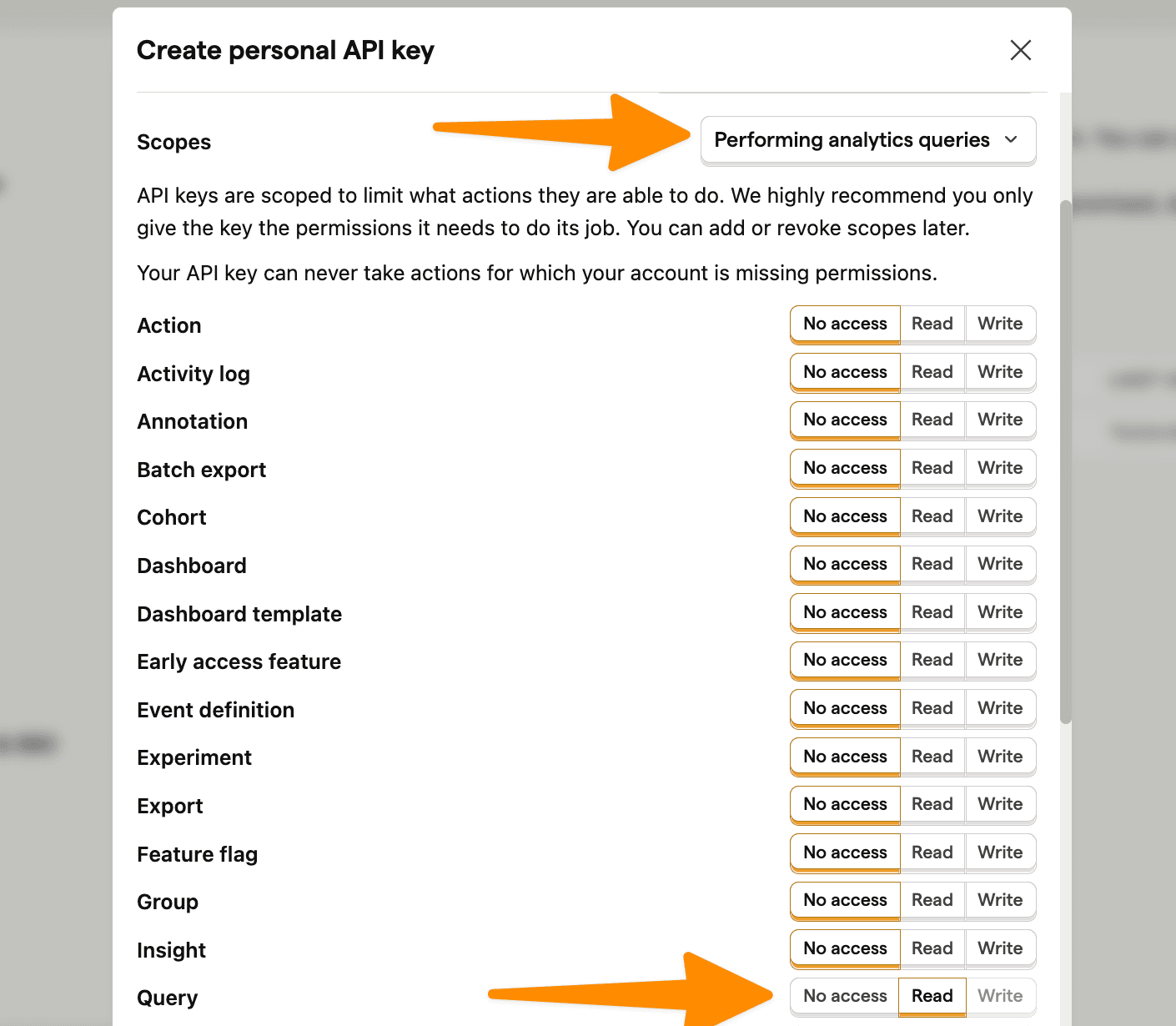
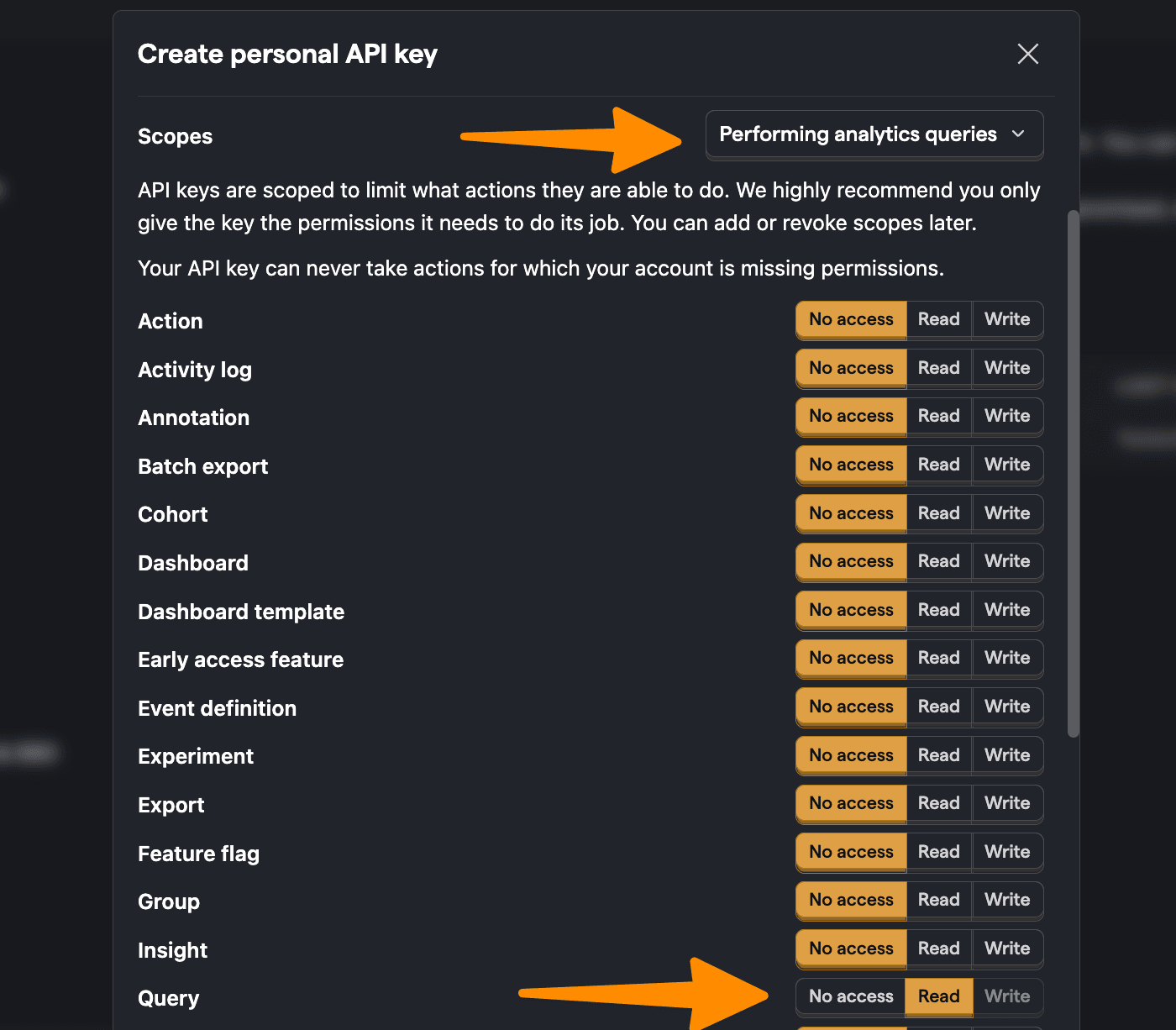
Start by creating a personal API key. You can do this by going to personal API keys in your project settings, clicking Create personal API key, giving it a label, choosing the Performing analytics queries scope (AKA query read), and clicking Create key.


⚠️ Warning: The following is a simplified example. Exposing your personal API key or an endpoint that accepts arbitrary queries (like we do below) exposes your private PostHog data to the public internet, so don't do this in real life. Make sure your personal API key isn't exposed and your query request happens securely on the server side.
Next, go into your react-charts-example folder, then the app folder, and create an api folder. In the api folder, create a query.js file. Here we set up a fetch request to PostHog's query API endpoint using your project ID (from your PostHog URL) and personal API key like this:
Finally, in our client component, we make the query request using HogQL and display the data:
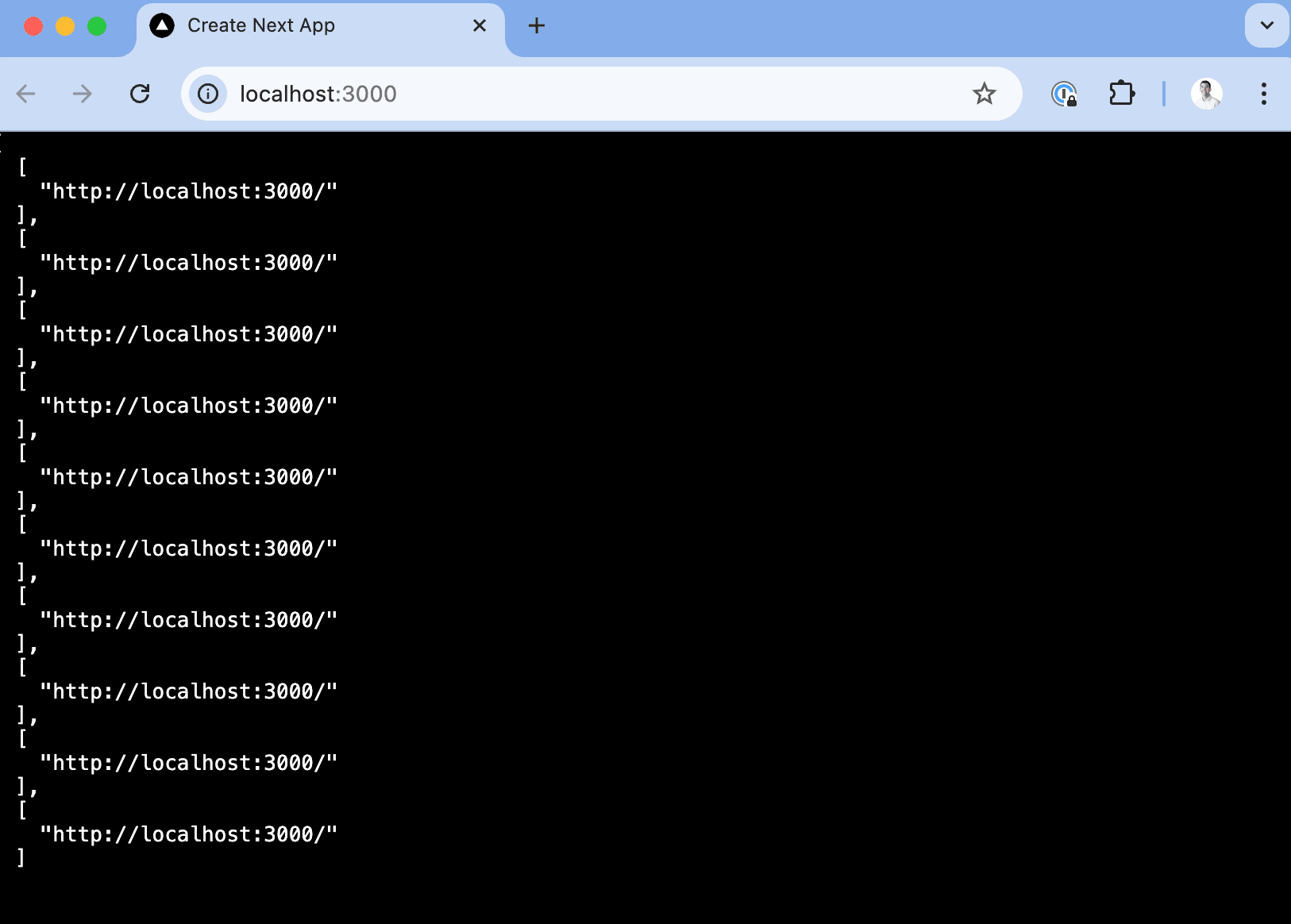
The page we end up with is an ugly collection of non-aggregated data, but we'll fix that next.

Visualizing data with React Charts
With our app and query request set up, it's time to set up the visualization. To start, we install react-charts:
Once done, we can import the necessary components, format the data for React Charts, and set up the axes for the visualization. Some useful queries and visualizations include:
Line chart of pageviews by day
A basic query to start with is getting the count of $pageview events by day. To do this, we:
- Write a query to select the date and
count()of$pageviewevents grouped and ordered by date. - Change the format of the data from the array PostHog provides the object React Charts expects.
- Set up the
primaryAxisandsecondaryAxesfor the data. - Import and use the
Chartcomponent to visualize it.
Altogether, this looks like this:
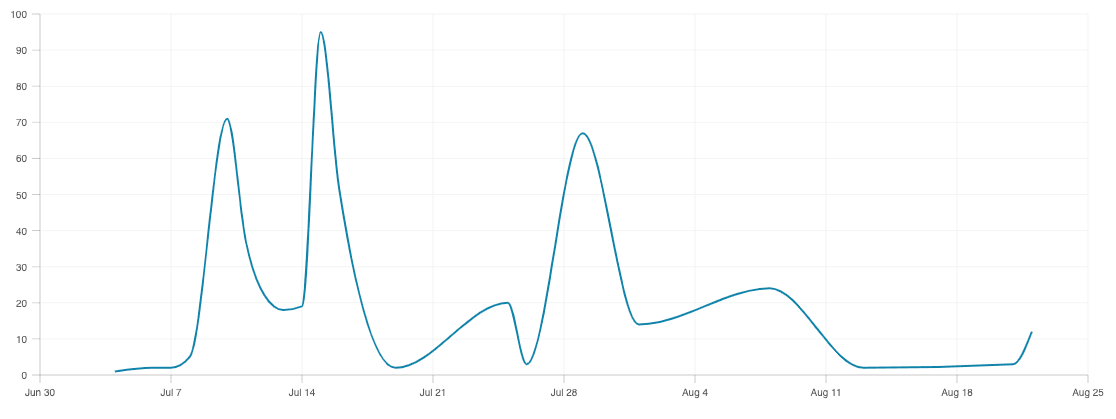
This provides us with a nice visual of pageviews by day.

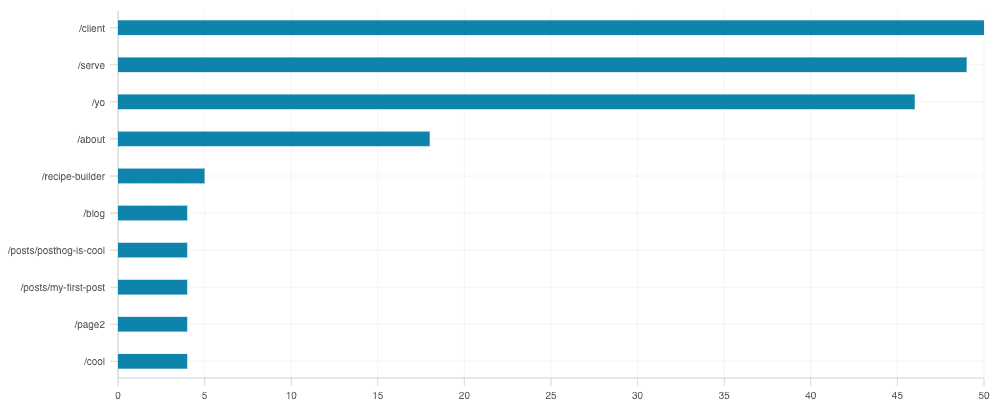
Bar chart of most popular paths
We can write a similar query to get the top paths by a count of pageviews. We swap in properties.$pathname AKA pathname, filter out null values, and order by the pageview_count. We also reverse the order of the results so the largest count is at the top.
To get all this data to fit, we use a horizontal bar chart. This requires changing our query, data formatting, and axes. This complete component looks like this:
This creates a bar chart that looks like this:

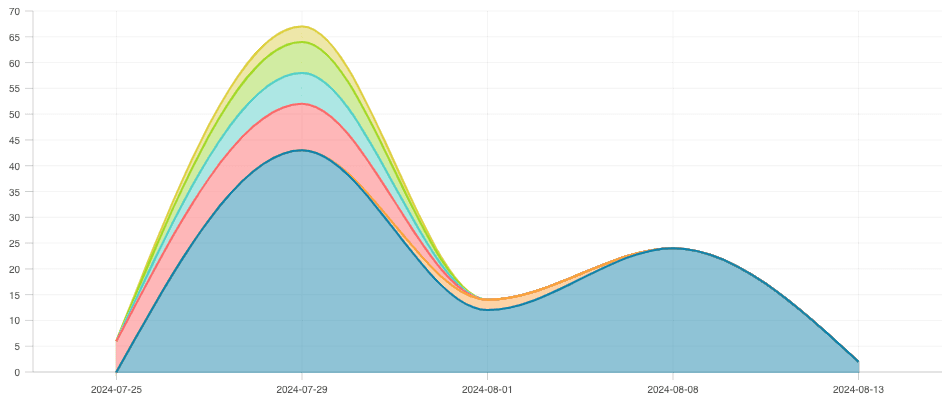
Stacked area of browsers
We can do a more complicated visualization of pageviews by browser. The tricky part is formatting the data to work with the visualization. The query data from PostHog looks like this:
The data we want for the visualization looks like this:
Making this translation requires the following:
- Getting all the unique dates and browsers from the query results.
- Creating a map with all the dates and browsers with the pageviews set to zero.
- Looping through the results to fill the actual pageview counts.
- Converting the map to the required format.
Once done, there are some slight tweaks required to display it, such as using the area elementType. Together, this looks like this:
This creates a stacked area chart like this:

Further reading
- The basics of SQL for analytics
- How Mintlify launched user-facing analytics, powered by PostHog
- How to use Recharts to visualize analytics data (with examples)
