How to set up feature flags in PHP
Feb 15, 2024
Feature flags help you conditionally roll out and release features safely. This tutorial shows you how integrate them in PHP using PostHog.
We'll create a basic PHP app, add PostHog, create a feature flag, and then implement the flag to control content in our app.
1. Create a basic PHP app
First, ensure PHP is installed. Then, create a new folder for your project called php-feature-flags. In this folder, create an index.php file:
Next, add the following code to index.php to set up a basic page with a heading and paragraph:
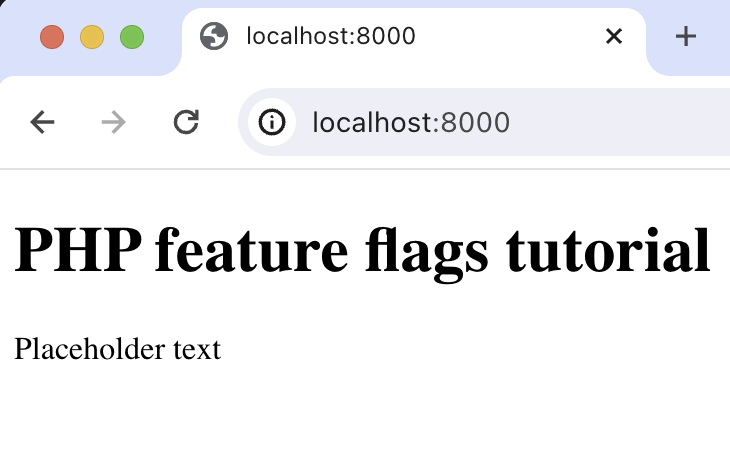
Run php -S localhost:8000 and navigate to http://localhost:8000 to see our app in action.

2. Add PostHog to your app
With our app set up, it’s time to install and set up PostHog. If you don't have a PostHog instance, you can sign up for free.
To start, make sure Composer is installed. Then run composer require posthog/posthog-php to install PostHog’s PHP SDK.
Then, initialize PostHog at the top of index.php using your project API key and instance address (you can find these in your project settings):
Lastly, we capture a $pageview event using PostHog::capture():
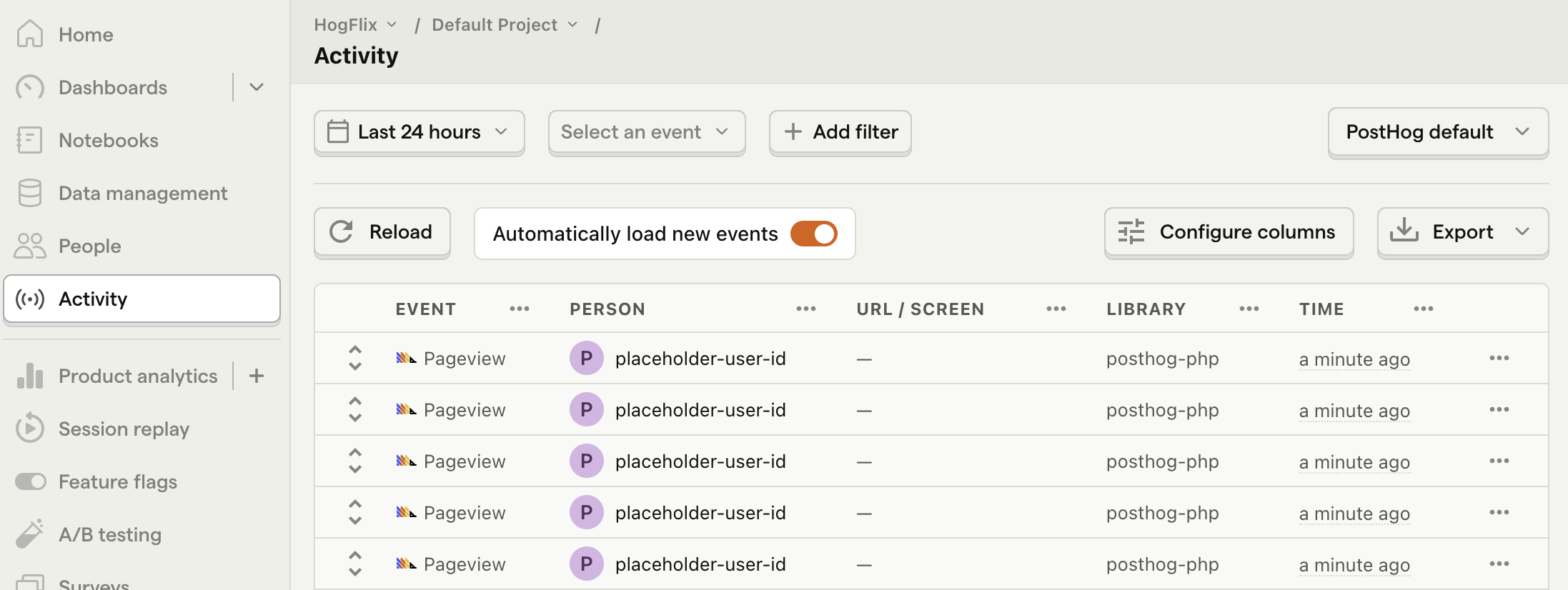
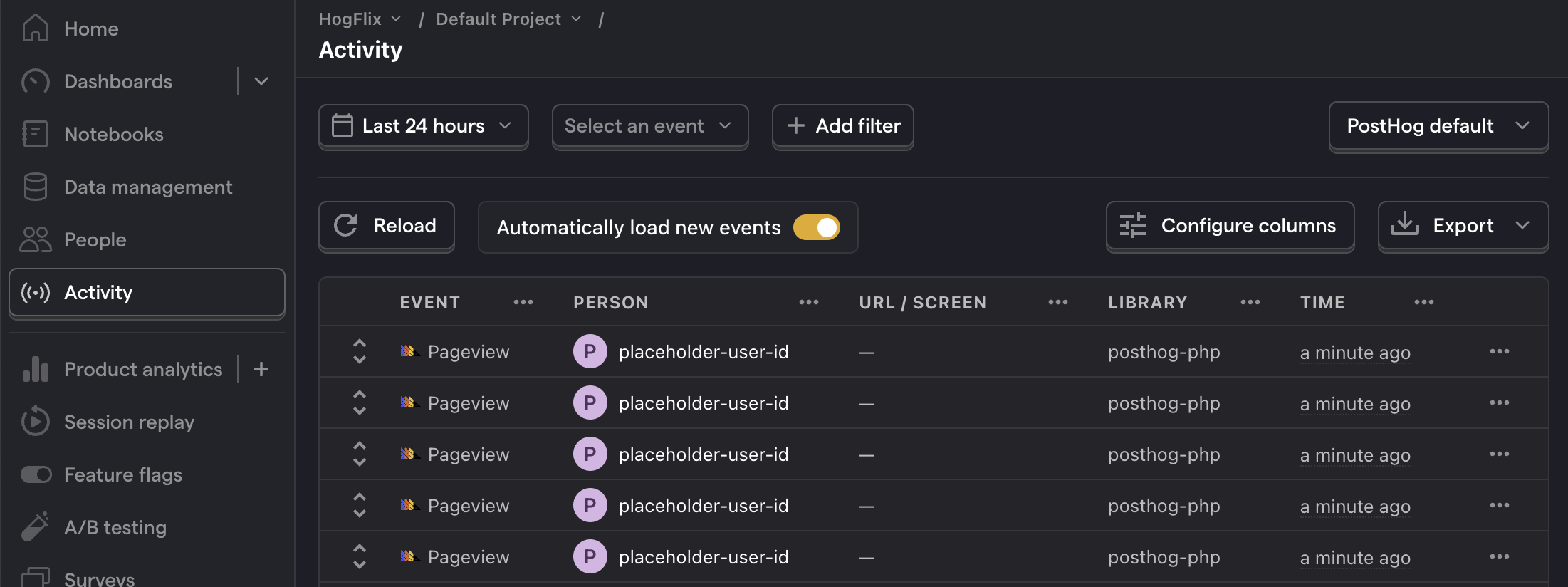
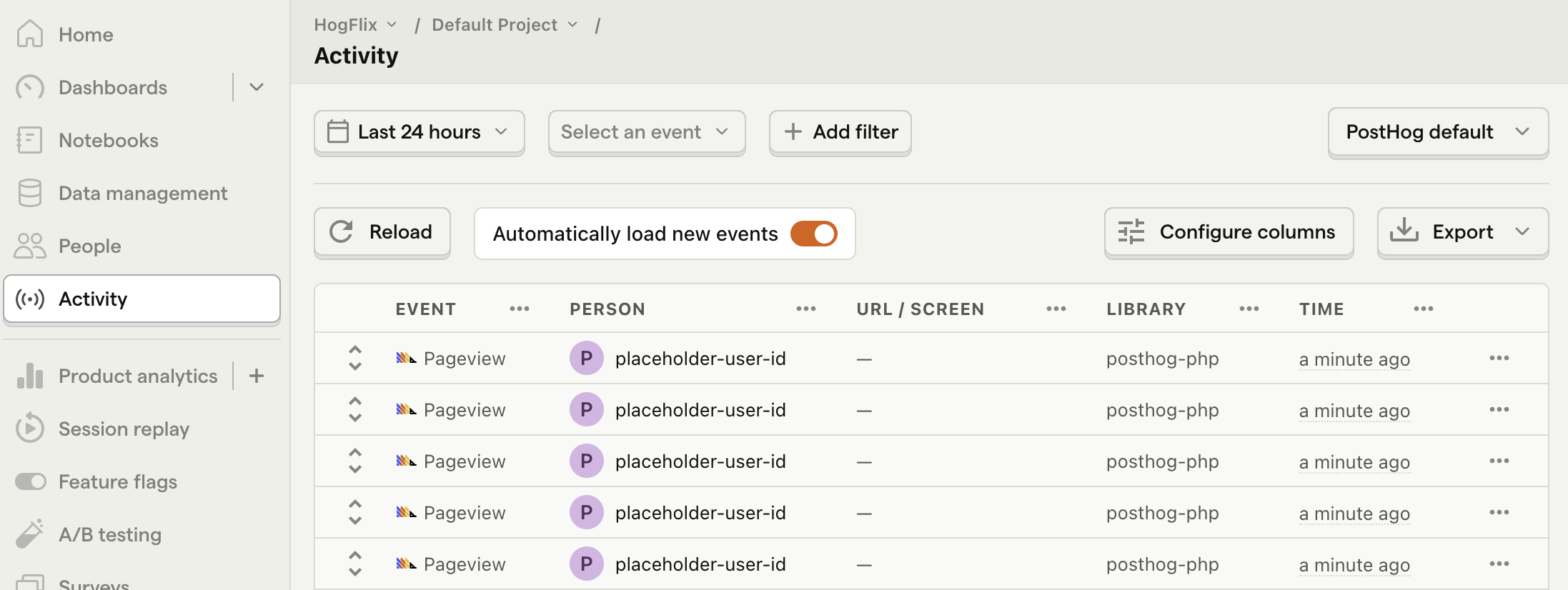
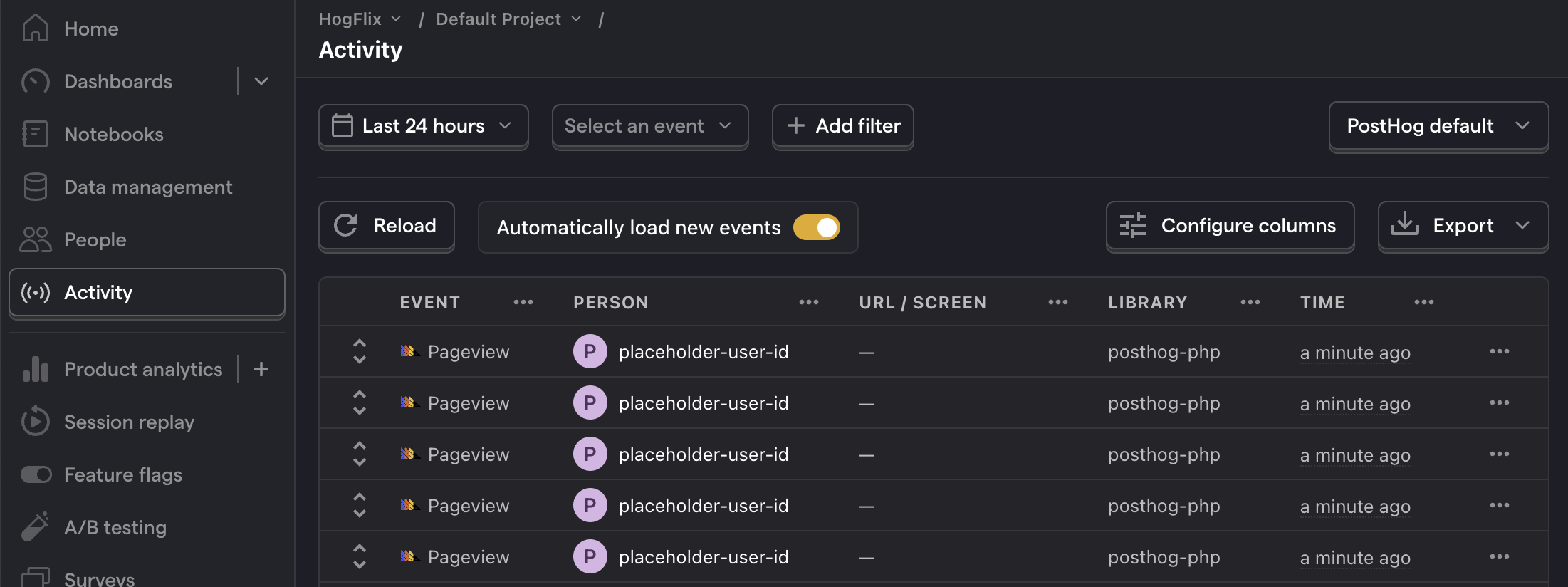
With this set up, restart your app and then refresh your browser a few times. You should now see the captured event in your PostHog activity tab.


3. Create a feature flag in PostHog
With PostHog set up, your app is ready for feature flags. To create one, go to the feature flags tab in PostHog and click New feature flag. Enter a flag key (like my-cool-flag), set the release condition to roll out to 100% of users, and press "Save."


You can customize your release conditions with rollout percentages, and user or group properties to fit your needs.
4. Implement the flag code
To implement the feature flag, we:
- Fetch the
my-cool-flagflag usingPostHog::isFeatureEnabled(). - Update the paragraph text based on whether the flag is enabled or not.
When you restart your app and refresh the page, you should see the text updated to Flag enabled!.
💡 Setting the correct
distinctId:You may notice that we set
$distinctId = 'placeholder-user-id'in our flag call above. In production apps, to ensure you fetch the correct flag value for your user,distinctIdshould be set to their unique ID.For logged-in users, you typically use their email or user ID as their
distinctId. For logged-out users, assuming they made their request from a browser, you can use values from their request cookies. See an example of this in our Nuxt feature flags tutorial.
5. Include the flag when capturing your event
To ensure any captured events are associated with the correct flag value, we need to include our flag information when capturing them. This enables us to breakdown insights by feature flag value.
To do this for our $pageview event, we add the $feature/my-cool-flag key to our event properties when capturing:
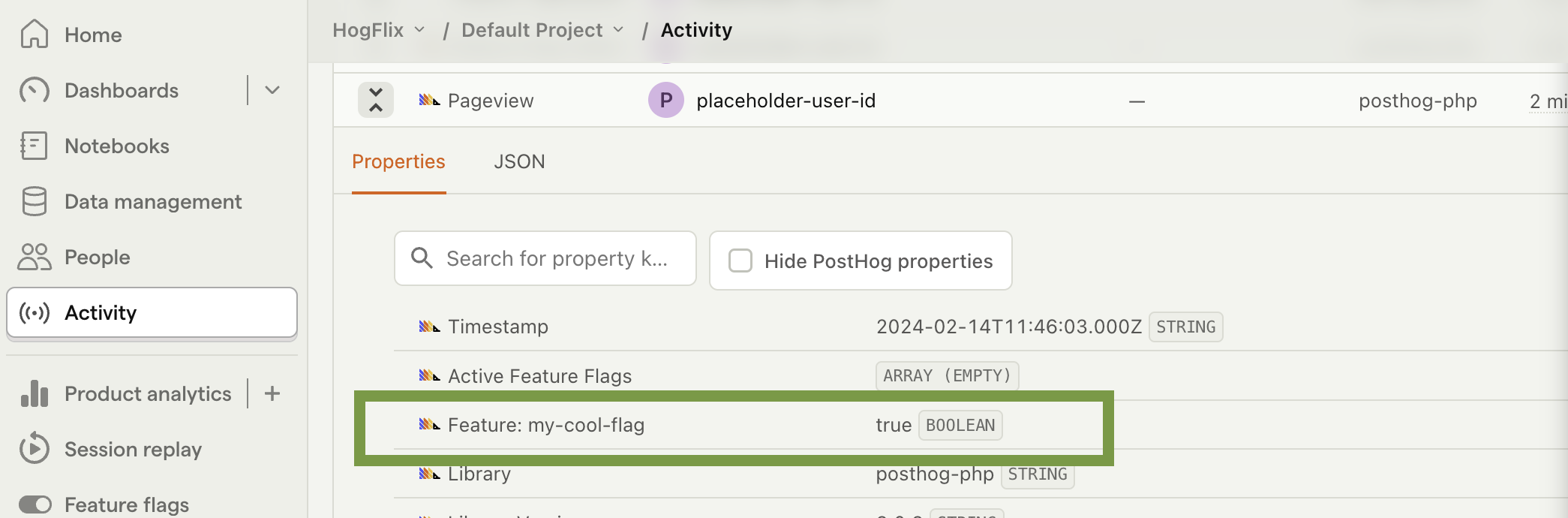
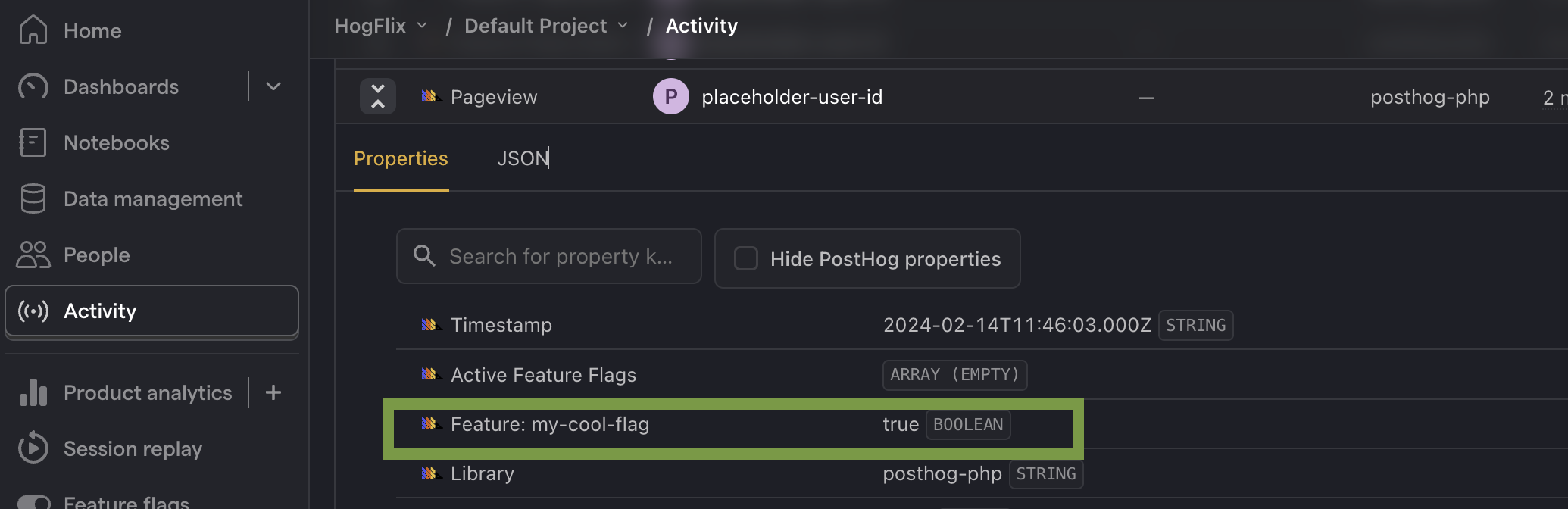
Now when your event is captured, you should see the flag value in the event details in PostHog: