How to set up Bubble analytics, session replays, and more
Jan 10, 2024
Bubble is a popular no-code site builder that makes it easy to design a high-quality websites and apps. Combined with tools like analytics, session replays, and feature flags, you can build the best site possible.
This tutorial shows you how to set up PostHog on your Bubble site for capturing events, session replays, and implementing feature flags.
How to add PostHog to your Bubble site
First, sign up to PostHog. Then, go to your project settings and copy your web snippet. It looks like this:
With the snippet copied, go to your Bubble site settings by clicking on the icon in the left-hand menu. If you haven’t already, sign up for at least the Starter site plan. This enables you to add custom code.
Go to the SEO / metatags tab in site settings. Paste your PostHog snippet in the Script/meta tags in header section. Then, deploy your site to live.
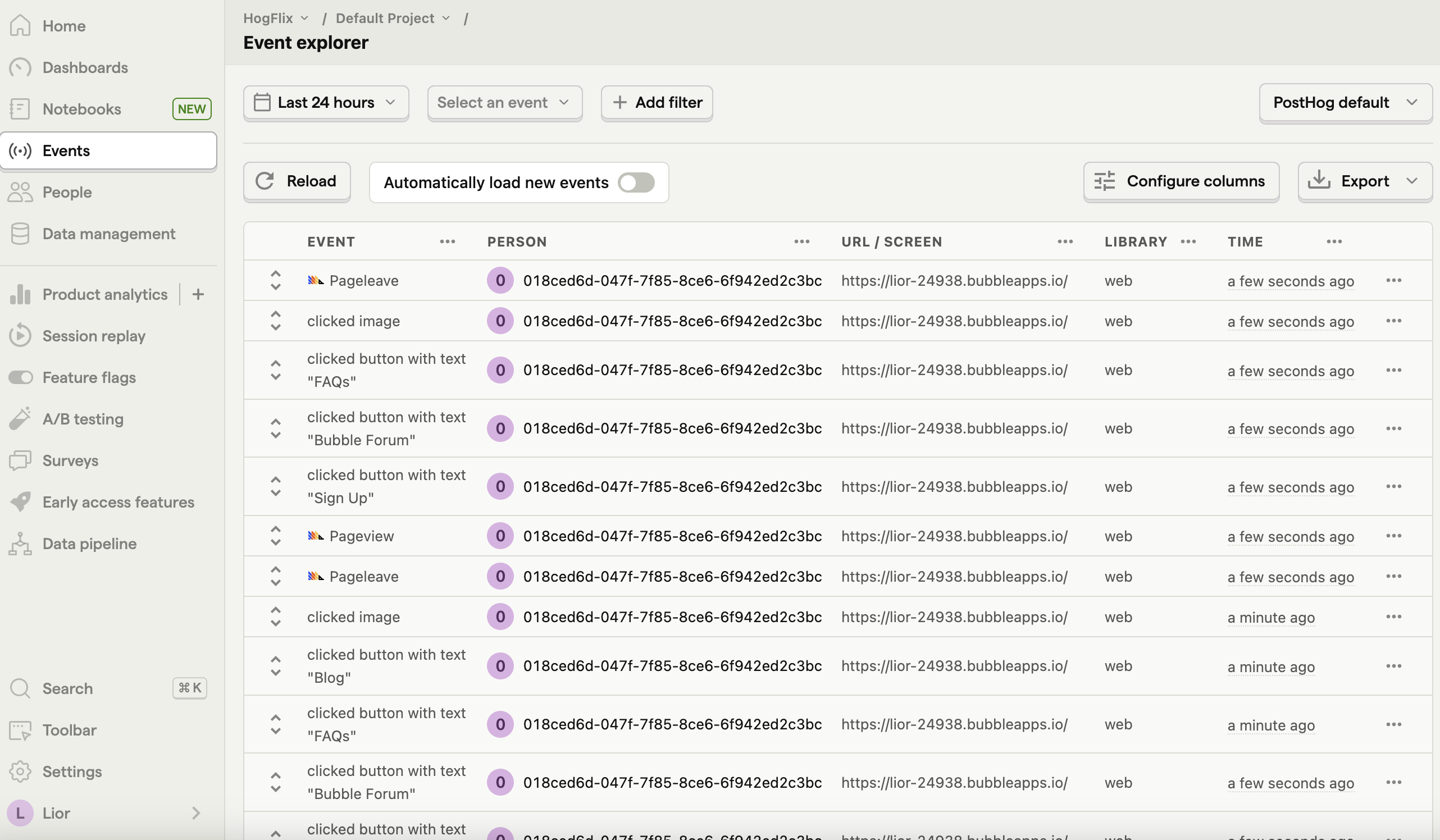
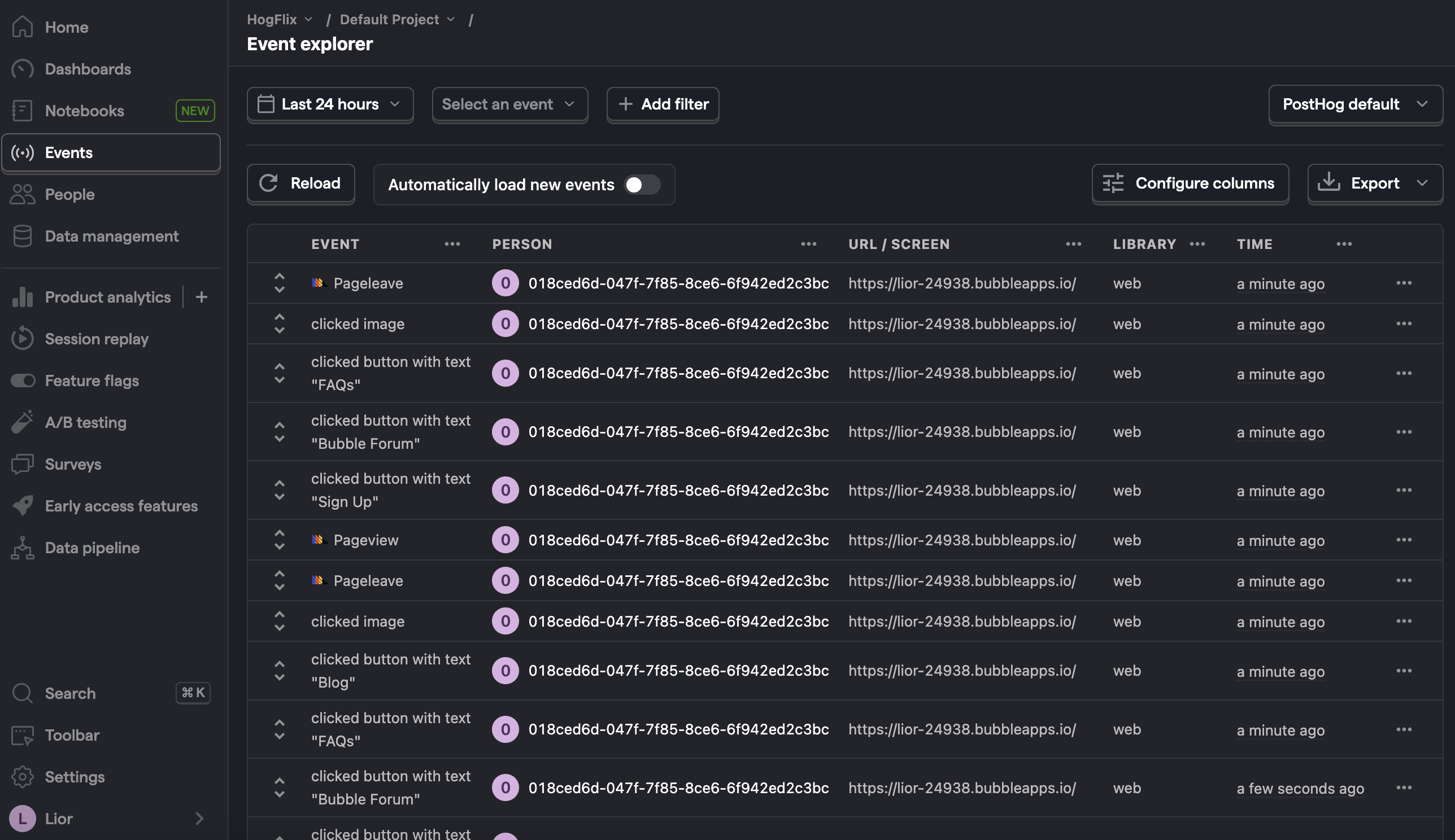
PostHog will now begin automatically capturing events like pageviews, button clicks, and form inputs on your site.


How to capture custom events
To capture custom events, we create a Bubble action to run JavaScript code.
To do so, you first need to install the Toolbox plugin. Once installed, create a new action by going to the Workflow tab in Bubble and selecting an event. Then click on add an action.
In the menu that appears, click on Plugins and then Run javascript. This will open a new menu where you can add custom JavaScript code.
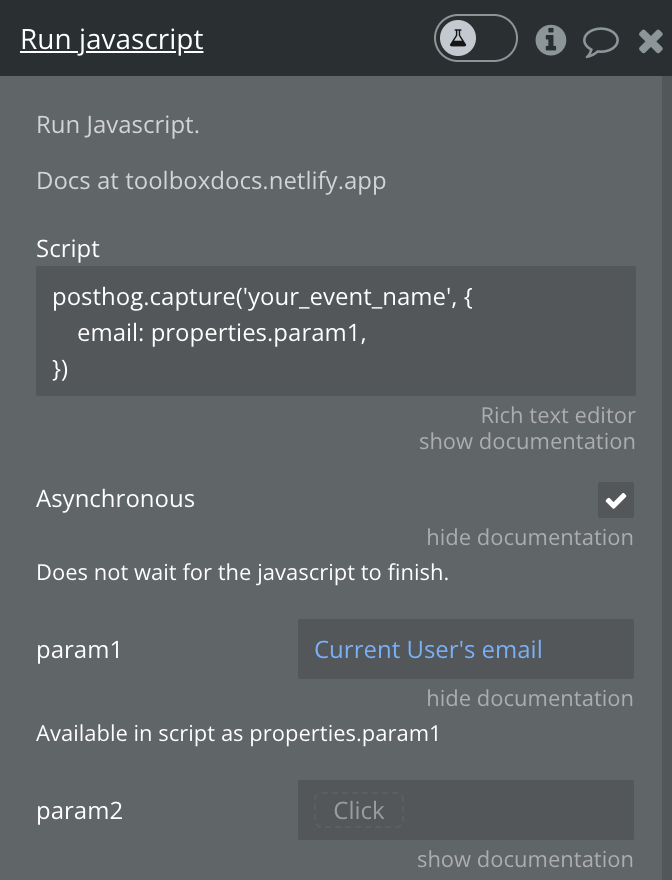
To capture PostHog events, add the following code under the Script heading:
Optionally, you can also include additional information in the event by including parameters as properties:
where param1 is set in the "Run javascript" menu:

Finally, deploy your changes to live to begin capturing your custom event.
How to enable session replays
Session replays enable you to record and playback user interactions on your site.
To enable it, go the Session replay tab in PostHog. Then, click on the Configure button in the top right and toggle on Record user sessions in the menu that opens up.
Once enabled, user sessions will begin to appear in the Recent recordings tab.
Customizing components with feature flags
Feature flags are useful for conditionally showing (or hiding) components based on a rollout percentage and properties. For example, you can use a flag to show or hide a button.
To do this, go to the feature flags tab in PostHog. Click New feature flag, enter a key name (for example, show-signup-button), fill out the details, set release conditions to roll out to 100% of users, and click Save.
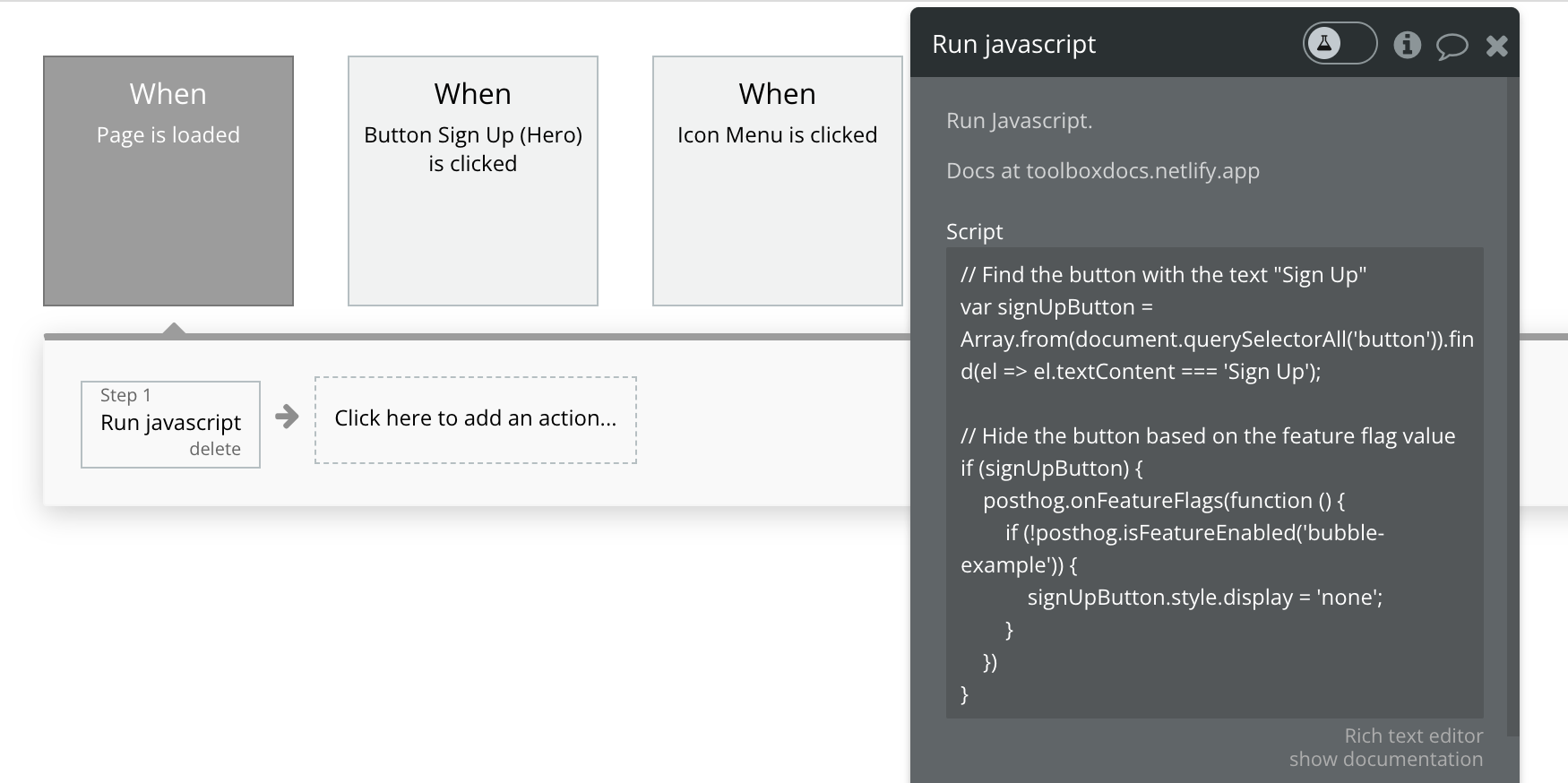
Then go back to Bubble. Create a new Page is loaded workflow event with an action to run custom JavaScript code (like we did for capturing custom events). Use the following code to hide the button based on the value of the feature flag:
When we save this and publish the site again, the button is still there. When we go back to PostHog and disable the show-signup-button flag, the button disappears.

Further reading
- How to run A/B tests in Bubble
- How to create surveys in Bubble
- How to analyze first and last touch attribution
