How to set up surveys in Astro
Jan 30, 2024
Surveys are a great way to get feedback from your users. In this guide, we show you how to add a survey to your Astro app.
We'll create a basic Astro app, add PostHog, create a survey, and then show you how to display the survey in the app and get responses.
1. Create an Astro app
First, ensure Node.js is installed (version 18.0 or newer). Then, create a new Astro app:
When prompted in the command line, name your new project directory (we chose astro-survey), start your new project Empty, choose No for TypeScript, Yes for install dependencies, and No for git repository.
Next, replace the code in src/pages/index.astro with a simple heading:
Run npm run dev and navigate to http://localhost:4321 to see your app in action.

2. Add PostHog
We use PostHog to create and control our survey as well as monitor results. If you don't have a PostHog instance, you can sign up for free here.
To start, create a new components folder in the src folder. In this folder, create a posthog.astro file
In this file, add your PostHog Web snippet. You can find this in your project settings.
The next step is to a create a Layout where we will use posthog.astro. Create a new folder layouts in src and then a new file Layout.astro:
Add the following code to Layout.astro:
Lastly, update index.astro to use the new Layout:
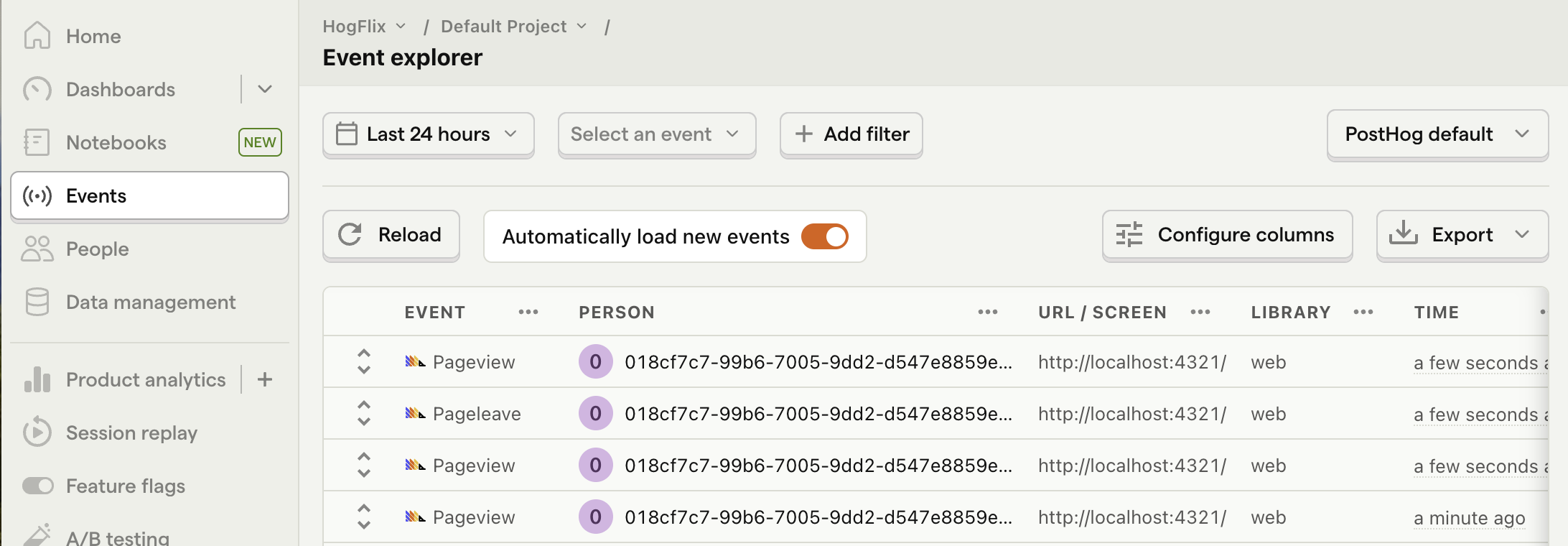
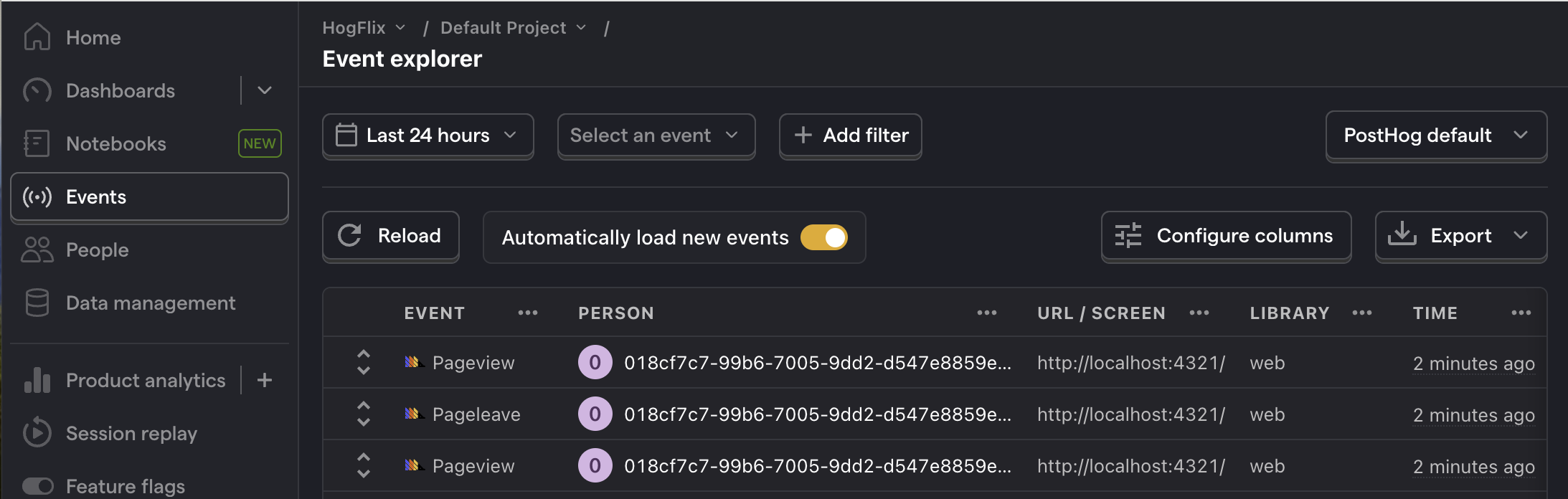
Once you’ve done this, reload your app and you should see events appearing in the PostHog events explorer.


3. Create a survey
There are two options for displaying a survey using PostHog:
- Use PostHog's prebuilt survey UI.
- Implement your own survey UI.
This tutorial will cover how to implement both options:
Option 1: Use PostHog's prebuilt survey UI
This is the simplest option. PostHog has a variety of survey templates to choose from, handles all the display logic, and captures responses for you. You can also customize the questions, branding, and display conditions as needed – see our survey docs for more details on how to do so.
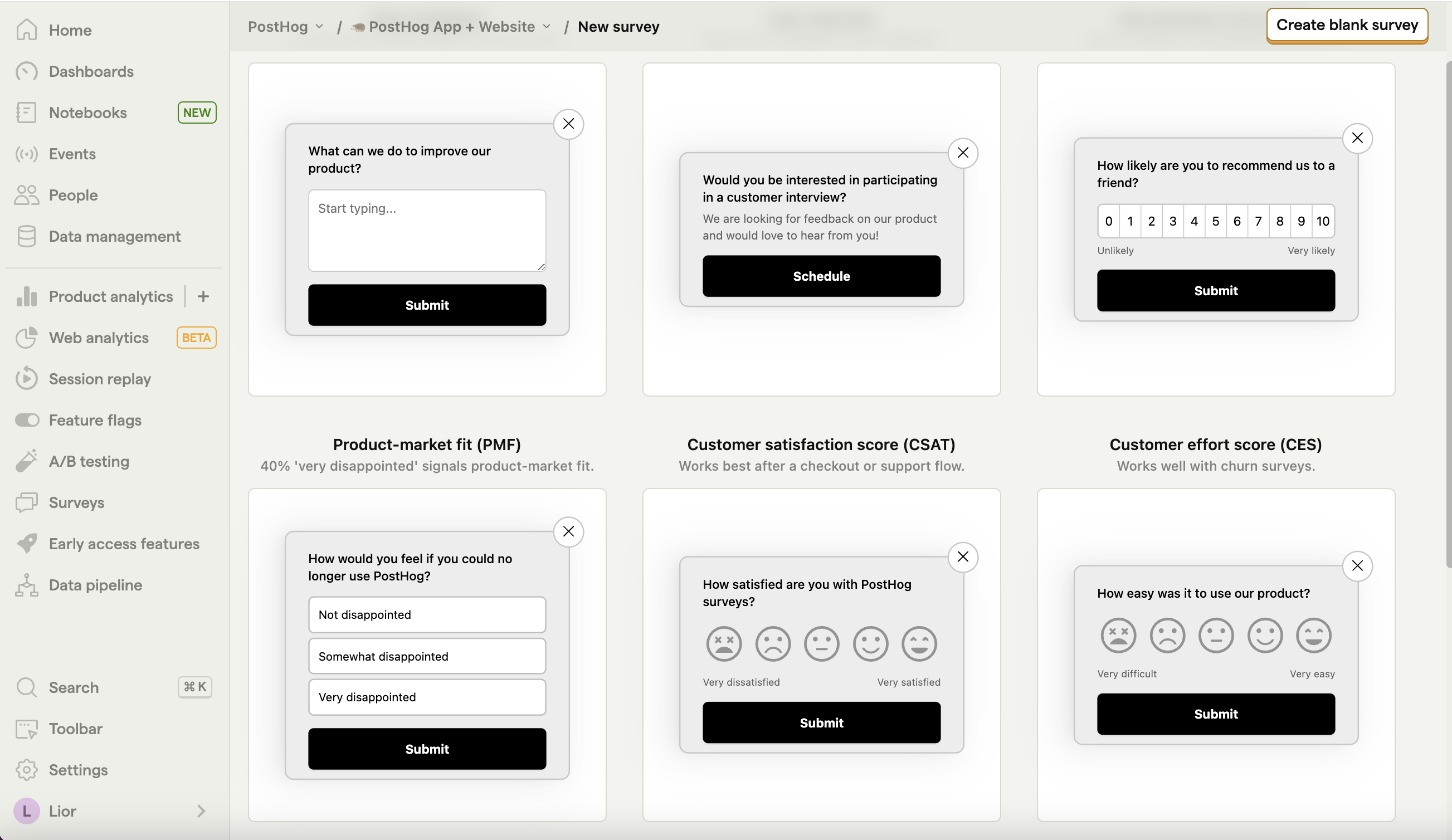
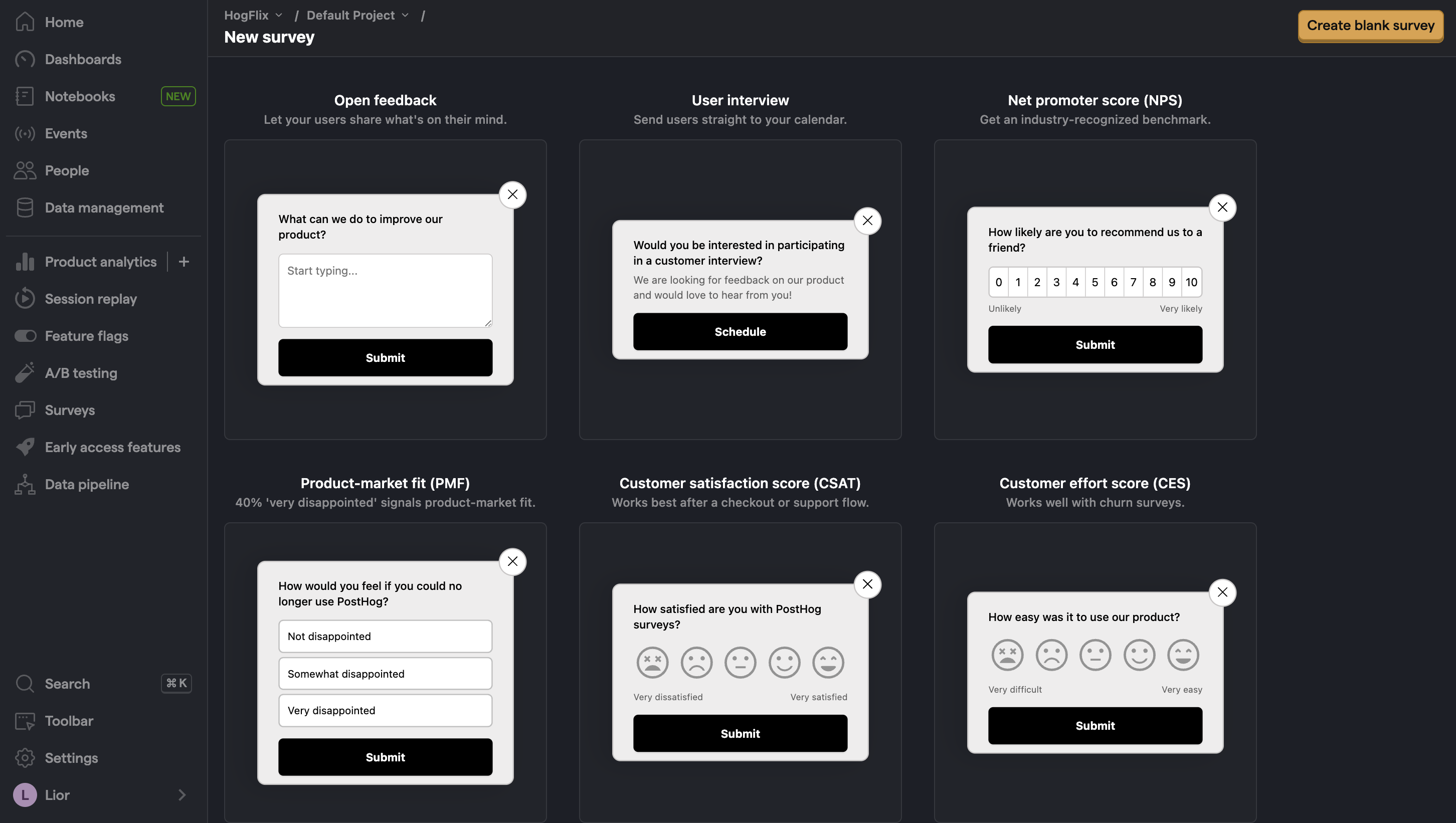
To create a survey with a prebuilt UI, go to the surveys tab in PostHog and click "New survey".


Select any template, or you can create your own by clicking "Create blank survey". Then, configure your survey with the following details:
- Ensure
Presentationis set to Popover. - Set the display conditions to
All users. - Use the default values for everything else.
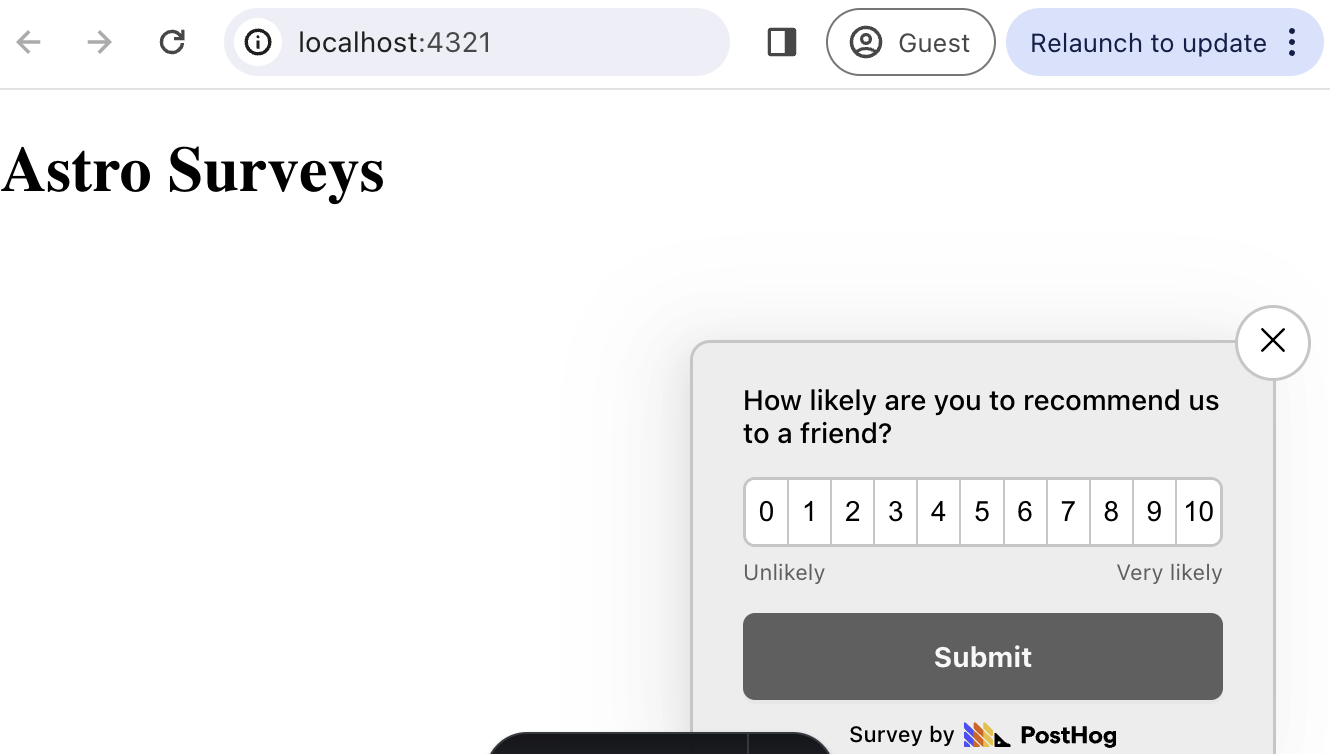
Then, click "Save as draft" and then "Launch". Your survey is now live and you should see it in your app. After submitting responses, you can view results in PostHog.

Option 2: Implement your own survey UI
If you prefer to have complete control of your survey UI and logic, you can still use PostHog to keep track of and analyze your results.
First, create a survey in PostHog like in option 1 above (for this tutorial, we use a Net Promoter Score survey template). The only difference is you must set Presentation to API.
Then, there are four parts to adding code for our custom survey:
- Create the survey UI.
- Fetch the survey from PostHog.
- Add the logic for displaying and hiding it.
- Capture interactions from it.
To show you how to do this, we've created a sample survey UI for this tutorial. Although it's written in pure HTML + JavaScript, the same concepts apply if you're using any UI frameworks in your Astro project – such as React or Vue.
1. Create the survey UI
First create a new file in your components directory called CustomSurvey.astro:
Paste the following code into CustomSurvey.astro
Then, in src/pages/index.astro, import your new component and add the button event handlers in a <script> in the body:
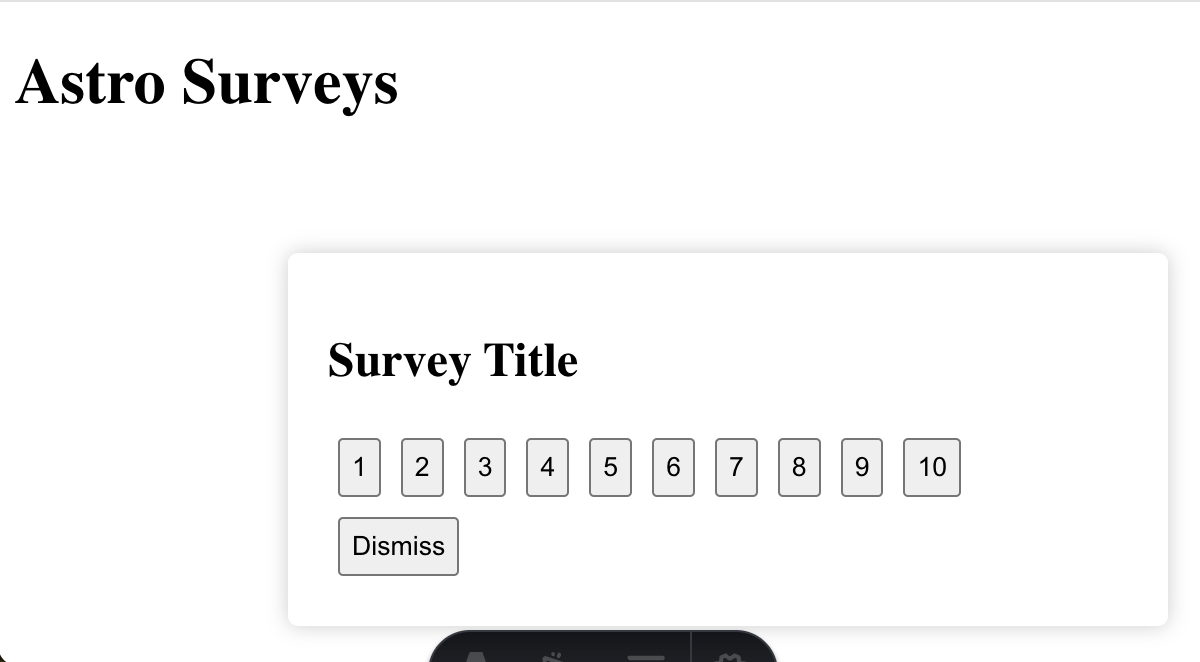
This shows a survey popup every time you visit your app's homepage.

2. Fetch the survey from PostHog
PostHog keeps track of all active surveys for a user. This is especially helpful if you set up custom display conditions.
To fetch the active surveys, we use posthog.getActiveMatchingSurveys(). This returns an array of survey objects that looks like this:
To fetch this array and integrate it with your survey UI, update your <script> in index.astro:
3. Add the logic for displaying and hiding it.
We want to make sure we don't show the survey again to users who have either submitted or dismissed it. We use localStorage to store this data and use it to check whether to show the survey or not.
Lastly, update the CSS in CustomSurvey.astro so that the survey is hidden by default:
4. Capture interactions from it.
The final step in setting up our survey is capturing interactions. This enables us to analyze the results in PostHog.
There are 3 events to capture:
"survey shown""survey dismissed""survey sent"(for responses)
You can capture these events using posthog.capture():
Altogether, your index.astro should look like this:
Our survey is now ready to go! The next step is to ship the changes, get responses, and view your results.
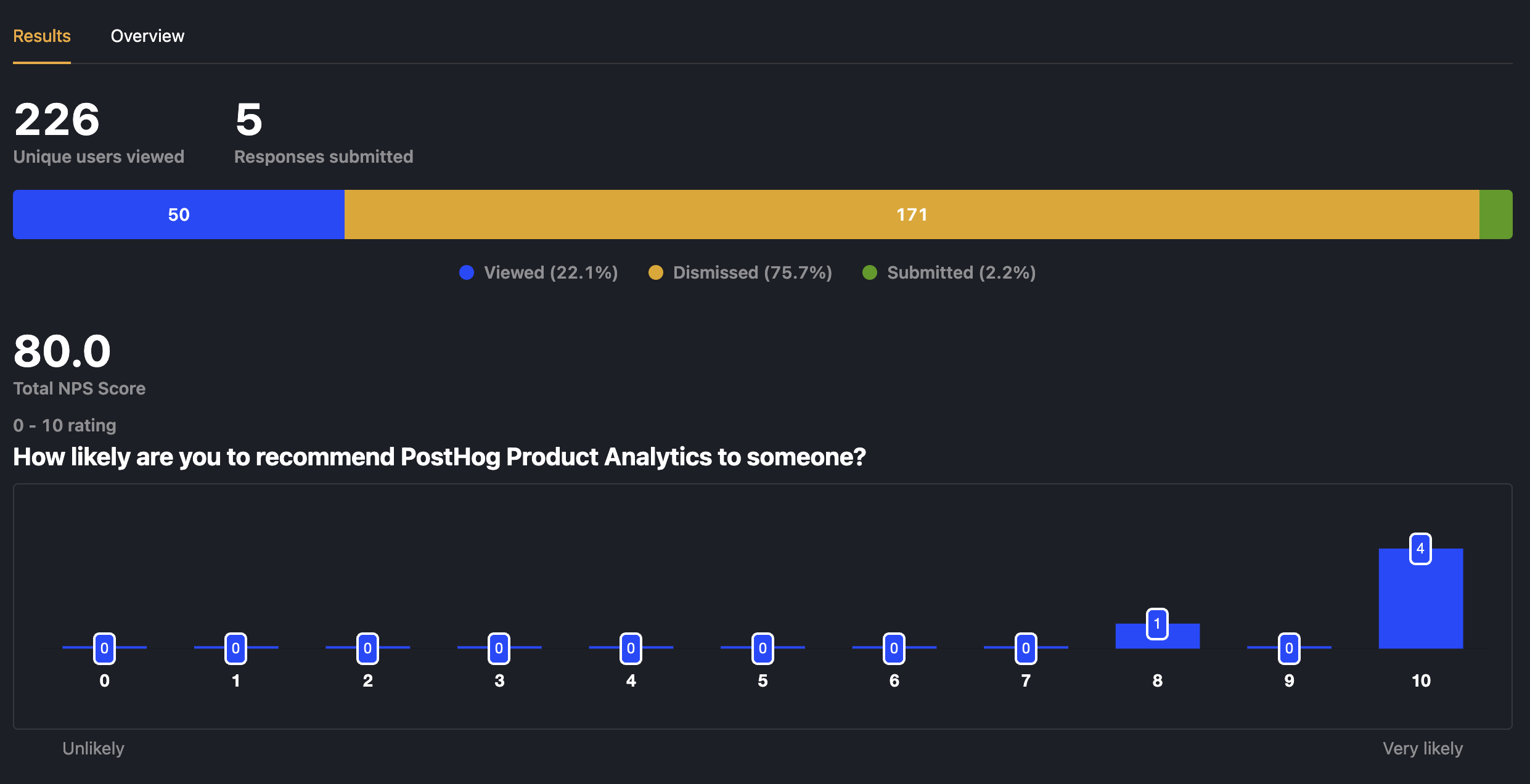
4. View results
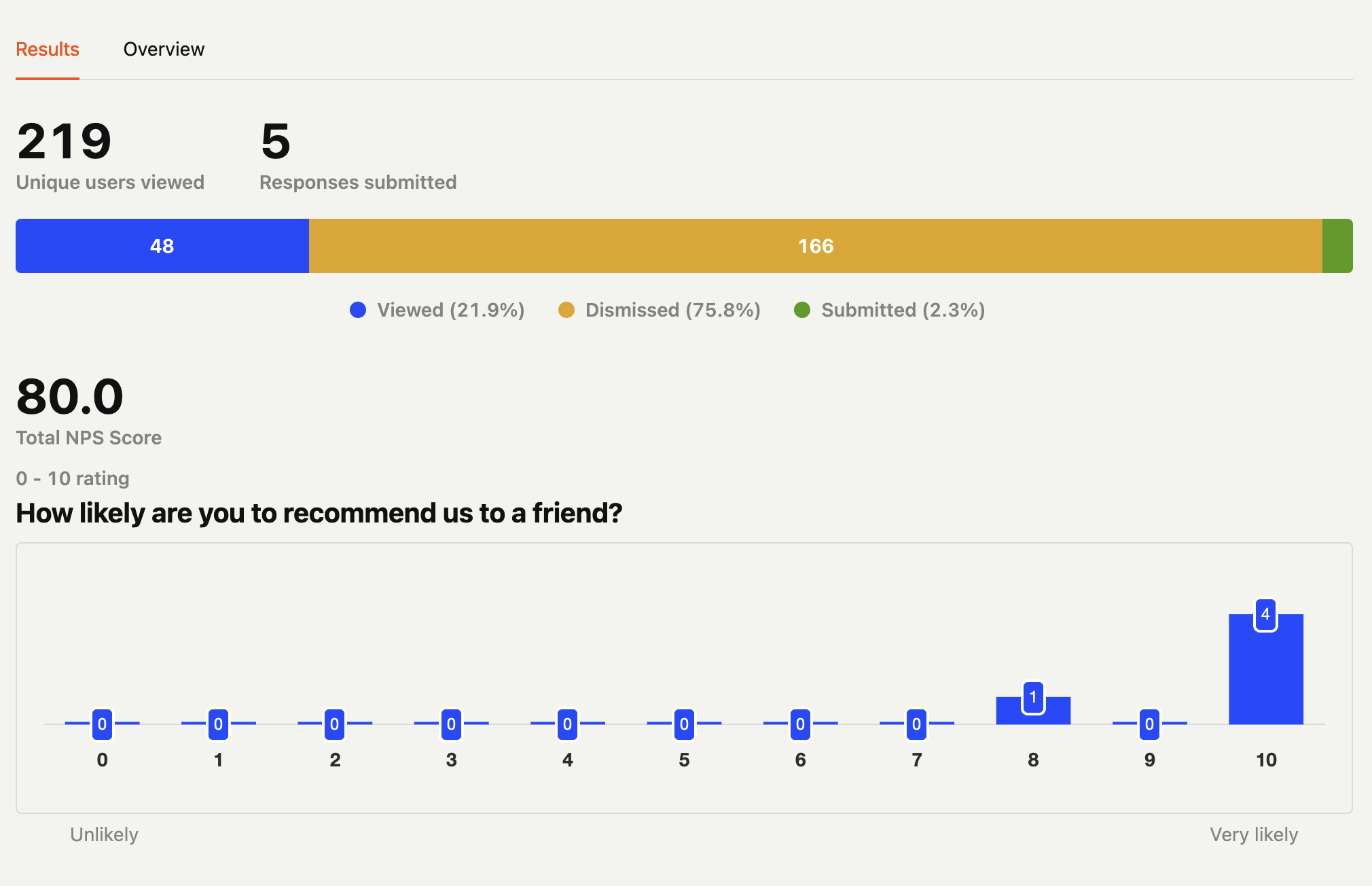
After interacting with your survey, you can view results by selecting the survey from the surveys tab. You'll see data on:
- How many users have seen the survey.
- How many users have dismissed the survey.
- Responses.
If you capture identified events, you can also filter these results based on person properties, cohorts, feature flags and more.


Further reading
- How to set up A/B tests in Astro
- How to set up Astro analytics, feature flags, and more
- How to analyze surveys with ChatGPT
